Elevate Web Builder 2.01 Released
Posted by Tim Young on Wed, Aug 26 2015
Elevate Web Builder 2.01 is now available for download. If you're an existing customer, then you should be receiving an email shortly with download instructions.
2.01 Breaking Changes
The following are breaking changes in Elevate Web Builder 2.01:
- The parameters for the TReader constructor and Initialize method have been changed.
- The class for the TImage ContentLayout property has been changed so that it mirrors the background image layout options. You will need to reset the ContentLayout property settings for any TImage controls created using the initial Elevate Web Builder 2 release.
- Per this incident report:
# 4196 Line Separators Incorrectly Set to Only LF Instead of CRLF in List-Based Controls
the TListBox, TEditComboBox, and TButtonComboBox Items properties, as well as the TMultiLineEdit Lines property must be reset if they have been assigned values at design-time using the initial Elevate Web Builder 2 release. - The Elevate Web Builder Web Server now automatically handles cross-resource origin headers for modules, so you do not need to manually handle such HTTP headers in your module code.
- The Elevate Web Builder Web Server now automatically assigns URL authentication parameters (user=<UserName&password=<Password>) to the RequestUser and RequestPassword properties of the incoming TEWBServerRequest instance passed in to web server modules. This is in addition to alread automatically handling any custom Elevate Web Builder HTTP authentication headers (X-EWBUser and X-EWBPassword).
The following are included improvements in Elevate Web Builder 2.01:
- A new TControl Animations property that can be used to set up animations for the Left, Top, Width, Height, Opacity, and Visible properties of controls.
- You can now use the TLayout Overflow property to implement flow and responsive design layouts.
- There are new TCalendar and TDateEditComboBox controls for date selection.
- There is a new TMenu control for displaying vertical menus.
- There is a new TIconButton control for using icons like buttons.
- The TButton control now has an Icon property that you can use to specify an icon that will appear to the left of the caption on the button.
- There is a new TMap control for accessing Google Maps, including geocoding and marker support.
- There are new ctIcon, ctImage, and ctDateEditComboBox TGridColumnControlType members for the TGridColumn ControlType property, allowing icons, images, and date edit combo boxes to used with grid columns.
- There is a new TGrid AlwaysShowControls property for ensuring that grid column controls are always visible and don't need to be specifically enabled.
- You can now control the appearance of individual cells within a grid column using the TGridColumn OnCellUpdate event.
- There are new TGrid OnColumnChanged and OnRowChanged events for detecting when the grid's ColumnIndex and RowIndex properties change.
- There are new TGridColumn OnEnter and OnExit events that are fired as focus shifts to or from a grid column.
- For un-bound grids, you can now sort the rows using the TGrid SortRows method. In addition, you can use the TGridColumn OnCompare event to customize the sort.
- For un-bound grids, you can save/load grid rows to/from JSON using the TGrid GetRows and LoadRows methods.
- There is a new TServerRequest Timeout property (and a corresponding TDatabase Timeout property) for specifying request timeouts.
- There is a new Refresh method for the TImage, TPlugin, and TBrowser controls for refreshing their content without having to modify their URL property. This is useful when the content changes on the server, but the URL does not.
- There is a new TDialogCaptionBar AllowMove property that can be used to specify that a TDialog can be moved by dragging the caption bar, and a corresponding property for the TPanelCaptionBar and TPanel controls.
- There is a new TControl DefineLayout method for "pegging" a control to its current layout bounds.
- There is a new public (not published) TControl ClientID property that you can use to specify the unique HTML ID for the client UI element of a control. This is useful when you need to identify the element from external JavaScript.
- The emit clause for external classes now allows for namespaces with periods (this.is.a.namespace).
- The compiler now includes support for function/procedure references.
- The Ord function can now be used with Boolean values (0=False, 1=True).
- There are new DateTimeToISOStr and ISOStrToDateTime functions for converting to/from ISO 8601 date/time strings. These functions are useful when used with non-EWB REST APIs that use this date format to eliminate ambiguities with timezones/UTC.
- The TReader and TWriter classes now include a DateTimeFormat parameter in their constructors for specifying how date/time values should be handled when being read/written as JSON: as raw integer values (the default), or as ISO 8601 strings.
- There is a new WebDSnap unit containing a class called TDataSnapResult that can be used as a base class for creating classes for reading Delphi/C++Builder DataSnap JSON results from a server request
- There is a new AuthenticateUser method and a new OnAuthenticateUser event for automating user authentication in web server modules.
- There are new SendContentHeader and SendCustomContentHeader methods for handling HEAD requests in web server modules.
- There are new SendContentStream, and SendCustomContentStreammethods for sending content in streams as responses from web server modules.
- There are new HeaderExists, ParseHeader, and ParseHeaderAttribute methods for working with HTTP headers in web server modules.
- The Elevate Web Builder Web Server now handles PUT and DELETE requests and will relay them on to web server modules.
- The IDE now detects external source modifications, and will reload the modifications into the code editor.
- There are two new code editor options in the Environment Options dialog: wrap-around and external source modification prompts.
- New entire scope option for the find/replace bars in the code editor, and the find/replace bars now wrap their contents as the width of the IDE shrinks
- There are new default project options for automatically saving project files before compilation, saving/restoring non-project files, default form class for new forms, and whether new forms are automatically set as auto-create in the Environment Options dialog.
- New project, unit, form, and interface file naming is more logical now, and based upon the contents of the applicable current directory, as opposed to a base name with an ever-increasing, incremented file name suffix
- New animation layout example project that demonstrates how to use the TControl Animations property to build animations.
- New responsive layout example project that demonstrates how to build a responsive layout using the new TLayout Overflow property.
- New PDF Client and PDF Module example projects that show how to dynamically return a PDF file as a content response from an Elevate Web Builder module.
- New maps example project that shows how to use the new TMap control to display and manipulate maps using the Google Maps API.
| Tags: Elevate Web Builder, New Releases | Permanent Link • 0 Comments |
Why Limit Web Development to JavaScript ?
Posted by Tim Young on Fri, Aug 7 2015
I've been doing some browsing and reading recently, catching up on the current state of affairs in software development, and I came across several mentions of a quote by Anders Hejlsberg from the 2012 Lang.NEXT conference, where he was part of an expert panel on web/cloud development. You can watch the discussion yourself here:
Lang.NEXT 2012 Expert Panel: Web and Cloud Programming
I don't get as much chance as I'd like to keep up with what's going on in the industry, so at the time I missed this particular quote. In case you've been living in an even deeper cave than myself and don't know who Anders is, he created Turbo Pascal, was the chief architect of Delphi, is/was (?) the lead architect for C#, and is now working on the TypeScript language at Microsoft. As one can imagine, he definitely has some insights into the requirements of a successful development language.
During the discussion, he was asked the direct question:
"Are you saying you cannot write large programs in JavaScript?"
and he replied:
"No, you can write large programs in JavaScript. You just can't maintain them."
I won't profess to speak for Anders, but I would assume that he was talking in broad strokes with this response, and was not saying that all large JavaScript programs are un-maintainable. Rather, given a typical organization with typical resources and the typical amount of screw-ups and craziness that accompanies software development, one will typically find that large applications written in JavaScript are difficult-to-very-difficult to maintain. I'm sure that Google has no issues with throwing enough resources at flagship properties like GMail or YouTube to get them to work. But, it's probably a bad idea to predicate the success of a large segment of the software industry on always having Google-like resources at our disposal.
Of course, various blogs lit up with indignant responses, and the biggest pushback appeared to be coming from who you would expect: JavaScript developers.
Now, when I read the quote my first reaction was "duh !". This was one of the primary reasons that I started developing Elevate Web Builder in 2010-2011. Elevate Web Builder compiles Object Pascal into JavaScript, but this is not a unique idea and there are many compilers/transcoders that do the same for many different languages:
List of languages that compile to JS
Let's start out with some self-evident observations:
- There's definitely something amiss with a language if there's a list that long of compilers/transcoders whose sole purpose is to avoid writing code in the target language.
- JavaScript development can't be that bad, otherwise we wouldn't see the millions of web sites/web applications that are powered by JavaScript code.
- The JavaScript engines in the various modern browsers are very good. Performance is spectacular on desktop, and normally acceptable on mobile.
Of course, once you start getting into "should" territory, you're normally talking about very subjective arguments. But, I think it's easier than that, and I'll try to demonstrate that the arguments against using only JavaScript are not subjective at all, and are easily recognized with an objective eye. But, please don't mistake the following points for a claim that other languages are perfect, or that you cannot do stupid, awful things with them. You can, and we all do. At issue here is whether we are moving forward or backward by using only JavaScript. I also think it's important to note here that much of JavaScript's maintainability problems stem from the fact that it's a very flexible language. In fact, in many ways it's similar to much lower-level languages in the sense that it lets you do just about anything. Unfortunately, flexibility is often the converse of maintainability. It is often the case that the languages we choose to use for development are as much about preventing us from doing bad things, as they are about allowing us to do good things.
Code Size
Because JavaScript is shipped to the browser as textual source code, there has traditionally been a size limit forced upon JavaScript developers that is derived from the bandwidth of a typical user's Internet connection. In the early days of browser development, connections were so slow that even a 30-50k source file would have been considered suicide. This resulted in source code that tried to keep identifiers as short as possible, which should not be necessary and is completely contrary to good software engineering practices. JavaScript minification was developed to ease this burden, but I'm probably not the only person in the world (or maybe I am) to wonder: if one needs to post-process their source code prior to deployment, then perhaps we should use this as an opportunity to recognize that shipping readable source code to a remote execution environment is probably not a wise choice. It's simple logic. If we don't ever want to ship source code because it's too large or there are IP issues involved, and the resulting minified source code isn't readable by a human, then why are we arbitrarily restricting ourselves to one language ? Shouldn't we just compile to web assembly ?
One can also imagine that this problem will only get worse as single-page web applications that load as pure JavaScript, such as Elevate Web Builder, become more and more prevalent, and as SAAS continues to replace traditional desktop/LAN applications.
This code size issue also plays into the problems with modularization and packaging of deployed code. Minification is great for monolithic source files, but is a non-starter for any identifiers in library source files. One can work around this by providing mappings in the library source code between the "real" identifiers and the minified identifiers, but once you start going down that road you will eventually discover that it's simply easier to just keep non-minified identifiers for any "public" objects/functions. Of course, if you're doing what you're supposed to and re-using code, then probably 80-90% of your code is in, or should be in, such library source files, and there goes any benefits of minification. This is why I just said "screw it" with Elevate Web Builder and had it generate a single monolithic JavaScript source file for each application. The reduced code size from aggressive minification/compression across the entire identifier space, including the component library, far outweighs any downsides from including more code. And, I removed any dependency issues in the process. Proper signed/versioned module support in the browser, combined with web assembly (above) that supports exporting symbols, could be a solution for these issues.
Structure
JavaScript lacks any formal structure whatsoever, other than the ability to organize code into functions and "objects" via prototypes. It has no formal modules or namespaces, and there are two implicit scopes: function and global (I'm including constructors in the "function" category). Object instances are essentially hash tables, which means you can do things like this with them:
// Declare the Car prototype
function Car (type) {
this.type = type;
this.color = "red";
this.drive = function() { return "Vrroommm !!!!!" };
}
// Create a Car instance
var car = new Car('Ferrari');
car.color = "red";
car.engine = "V8";
alert(car.engine); // where did that come from !
car.drive = function() { return "Wrrrrrrrr !!!!!" }
alert(car.drive()); // that's not a sound a Ferrari makesYou can define methods for any object, but they are simply references to functions that can be overwritten just like any other property. Namespaces and certain types of class scopes can be fudged using nested object literals, and the language is making progress towards proper classes with configurable properties and sealing/freezing objects, but these are all features that are not implicit/enforced and must be consciously used by the developer. One gets the distinct sense that the JavaScript (ECMAScript, officially) language committee is trying to "close the barn door after the horse has left".
Type System
Conversations about formal types in JavaScript tend to get very heated, and many JavaScript developers vehemently deny that the lack of a formal type system is an issue for the language. I've read comments from developers that blame other developers for their inability to always write perfect JavaScript code without runtime type errors. To me, this is just nuts. When, God forbid, an airliner crashes due to pilot error, or a surgeon amputates the wrong limb, we don't dwell on the fact that a human being made a mistake. No, in fact we immediately begin to examine the systems in place that allowed the human error to be introduced in the first place. I don't mean to diminish the gravity of such real-life horrors by comparing them to a UI bug in a browser application, but there is something to be learned here in how such errors are handled.
So, let's start out with the simplest question: why ? Why would you want to be forced to worry about creating unit tests and other automated tests to catch simple bugs that compilers with formal type systems have been catching for many years ? Isn't it the entire purpose of computers and software to process huge amounts of information in an error-free way, over and over again, so that we don't have to ?
A JavaScript developer might reply: yes, but then you have to declare types for everything and do things like casting to satisfy the compiler.
Again, a simple question: are you writing completely undocumented code ? If not, then I can pretty much guarantee that you're specifying a type for that variable or parameter, and there's a very good chance that it's located in a documentation comment block right above the actual function. Go take a look at the Google Maps API, or documentation for the built-in browser DOM objects and functions. What you'll find is that almost all of the function parameters, variables, and properties are documented as using a specific type. A formal type system would a) make in-source type documentation unnecessary, and b) make the source code self-documenting. In addition, documentation skeletons can be automatically created directly from the source code (this is what we do here at Elevate Software) and IDE productivity features like code completion and refactoring can be used.
An easy thought experiment is this: what would you rather step in to maintain ? An application built in a language that had no formal type system, or a language that does ? Anyone that indicates the former is not being 100% honest. It's just a plain fact that its easier, relatively speaking, to read source code that has formal type information. This does not account for other aspects of the code, of course.
Finally, let me put forth the most important question when deciding to use a language like JavaScript with no formal type system: what exactly are you gaining by not having types ? The ability to define a function parameter that can accept any type of value ? Many modern languages with formal type systems have variant types for things like this, so that's not a plus, and removing all types just for this one capability amounts to "throwing the baby out with the bathwater". Apart from that, I'm hard-pressed to come up with a reason why one would want to not have types, other than it saves some additional keystrokes. I think that when you start selecting a language based upon the number of keystrokes required, you're using the wrong productivity metric. Typing is easy. Typing error-free code is not.
Case-Sensitivity
Ugh. There's not much need to say any more, other than this: case-sensitive languages are a forest-for-the-trees nightmare that work against the way that the human mind works. Especially a tired human mind that's been writing code for hours. They're a waste of time with no tangible benefits. Combining case-sensitivity with runtime compilation of source code, as JavaScript does (it's not alone in this regard), is a recipe for creating bugs that would normally be easily caught by the developer or the compiler.
Summary
I'll wrap things up with what I think is the most compelling argument against using only JavaScript for web applications. The web browser today has grown way beyond just a documentation presentation environment. It is no longer just being used for minimally-functional web sites. As evidenced by Elevate Web Builder, and products like it, you can build entire full-featured front-end applications that rival the functionality in desktop client applications. Application execution environments like operating systems and browsers should be language-agnostic for the simple reason that many different languages already exist, and have existed for many years prior to JavaScript, and there are millions of developers in the world that have many years of experience in these other languages. It makes much more sense, in time and money, to leverage these existing skills than to force every developer on the planet to code in the JavaScript language "just because". Furthermore, by excluding these existing language skills, you're excluding a whole host of IDEs, libraries, frameworks, etc. that could be written (or modified) to target this web execution environment. Windows languished in the development arena until developers like Anders Hejlsberg and the team at Borland started creating easy-to-use Pascal compilers and IDEs in the 90's that provided a better, more productive abstraction for the Windows API. Imagine what would have happened with Windows if you were forced to use C or C++ to write applications that target it ? Forcing a single language on a powerful application execution environment like the browser is just limiting its potential and stifling innovation. There are many different types of code, and many different types of developers that write that code. Some code should be low-level, while other code should be high-level. Forcing everyone into the same language, or trying to make one language be all things to everyone, simply does not make sense.
So, there you have it. Tell me what you think in the comments.
| Tags: JavaScript, Elevate Web Builder | Permanent Link • 8 Comments |
Check Out this Elevate Web Builder 2 Application
Posted by Tim Young on Fri, May 22 2015

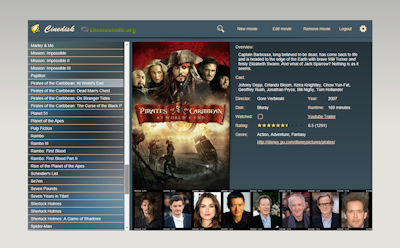
I'm happy to finally be able to share this really cool EWB 2 application with you. The application is called Cinedisk, and the author is Uli Becker. He originally developed the application using EWB 1, and it looked great even with a lot of the limitations that came with EWB 1 in terms of layout/design. However, the EWB 2 version is so cool that I asked him if we could host it directly on our web server. The application uses ElevateDB as the database engine.
And, without further ado, here is Cinedisk:
Cinedisk
To login, use the following credentials:
- English-speaking users: UserEN
- German-speaking users: UserDE
The description from Uli:
"Cinedisk is an application that manages your movie collection (later TV series will be added). It communicates with TheMovieDatabase (TMDb https://www.themoviedb.org) which provides an API to collect any information you are looking for. The basic information are stored in an EDB-Database, all images like the movie's poster or the cast images are loaded from TMDb server at runtime. Also additional information and images like "Biography" or "Best movies" in an actor's detail window are requested at runtime.
TMDb uses JSON for all responses and that works nicely together with EWB. With EWB2 it's just fun to use TReader to parse the incoming JSON.
To add a new movie to your collection, click the button and enter the title (or a part of it) of the movie you are looking for. Cinedisk sends a request to TMDb and displays the result with all matching movies. Just click on the poster of a movie to show all details in a separate window. Here you can edit most of the fields. Links for trailers are stored in form of a YouTube-ID. If a trailer is missing, you can google for it using the button at the bottom (the app only accepts YouTube trailers). Next to this button you find a hint how to do that. Once you have changed the ID, you can play the trailer immediately.
To see additional information for actors, just click on their image to open a new window with biography and best movies (rated by the TMDb community). You can search for title, cast, content or a genre, to close the search result and return to the complete list of movies, just click on the matching icon.
To avoid flickering and to compensate the timing difference between the loading times of text and images, the application uses two instances of an embedded "content" form. Only after the loading process has completed, the "new" content form is displayed.
All layouts work with only a little of code - the new layout features of EWB2 were used to create a responsive layout. Thus resizing the browser window should keep a proper layout."
Please be sure to let Uli know what you think in the comments.
| Tags: Elevate Web Builder, Example Application | Permanent Link • 0 Comments |
Build 9 of the Elevate Web Builder 2 Preview Now Available
Posted by Tim Young on Fri, May 22 2015
A new build 9 of the Elevate Web Builder 2 preview is now available on the web site:
Elevate Web Builder Downloads
It fixes the following issues:
- An issue with a thread lockup with the EWB Web Server during request disconnects (caused in build 8).
- The EWB Web Server was setting the Expires header in a way that would cause Chrome/Firefox to not detect new versions of an application properly.
- An issue with the EWB IDE where the embedded IE web browser would get stuck in a hard loop during shutdown. This would especially happen after AJAX (TServerRequest) errors, and especially if running the application from the local file system.
- An issue with the event handlers for the current form being cleared if the project was compiled/run/saved while there was a compilation error for the current form (caused in build 8).
- The transaction commit functionality has been re-organized (again), so please read up here on how it works now:
Transactions
and here is my post on the changes in the thread that discusses the issues with the previous design:
http://www.elevatesoft.com/forums?action=view&category=ewb&id=ewb_general&page=1&msg=5908#5908
As mentioned in that post, there's a new transactions example project included with EWB 2 that shows how to handle transactions, and more specifically, transaction commit retries. - The compiler has been updated to fix a bug where it wouldn't properly detect invalid event handler assignments. Previously, the compiler would allow function events (return value) to be assigned to procedure events (no return).
- Layout stretches now properly respect the specified constraints for a UI element/control. This was an omission that I hoped to resolve before the final release, and I took a moment to do so. This seems like a non-issue, but it's *very* important for enforcing the size of the TSurface while still allowing the TSurface to stretch to fill the available space in the browser viewport. This will be especially important when "flow" and other similar options are added later.
All of the existing example projects have been updated to reflect this new capability, and you will see the following code in each:
procedure TMainForm.MainFormCreate(Sender: TObject); begin Application.ViewPort.OverflowY:=otAuto; with Application.Surface do begin Constraints.Min.Height:=(Self.Height+40); Background.Fill.Color:=clElevateFillGray; end; end;
Each example's main form is set up to be positioned in the center of the TSurface control (Layout.Position=lpCenter). By default, the TSurface control's layout is set to position to the top-left and stretch to the bottom-right. What the code above does is tell the UI manager that the surface should never stretch smaller in height than 40 pixels larger than the main form (visual spacing). Combined with the viewport overflow setting, this makes sure that the surface is always large enough to show the main form, while still allowing the surface to stretch to fit the viewport if the viewport is taller than this minimum height. The result is a nice, centered main form at all times, with a browser vertical scrollbar appearing when the height of the browser gets too small. This is especially important on Chrome on Android, which (incorrectly, IMO) resizes the browser when the soft keyboard is displayed, instead of simply overlaying the soft keyboard over the browser.
As part of the above change to the stretching, I took the opportunity to remove a few of the layout stretch options that should not have been there in the first place. These layout stretch options (TLayoutStretch type) combine position with the stretch, which breaks the design concept of the Layout.Position property being the only property where you specify positioning. The stretch options that have been removed are:
lsTopLeftRight
lsLeftTopBottom
lsRightTopBottom
lsBottomLeftRight
lsTopLeftBottomRight
However, the downside of this change is that other layout stretch values now need to be updated. I've included a fixlayout utility in this build, and you can find it in the:
\bin\fixlayout\win32
subdirectory under the main installation directory. It's pretty self-explanatory: you run it, select the output directory (updating is *not* in-place) for the modified forms/interface files, and then select the forms/interfaces that you want to update. After updating the selected files, backup any existing files and then copy the modified files over the existing files. The standard control interfaces and example projects included with EWB 2 are already updated. - The XE8 module templates were not being installed properly.
| Tags: Elevate Web Builder, Preview | Permanent Link • 0 Comments |
Elevate Web Builder 2 Presentation at TDUG Meeting
Posted by Sam Young on Tue, Apr 21 2015
Tim and I were graciously invited to showcase Elevate Web Builder 2 at the Toronto Delphi User Group meeting scheduled for May 4, 2015. If you will be in the Toronto area, you'll want to be sure to attend. Tim will be demonstrating Elevate Web Builder 2, focusing on the exciting new features and ease of use that are the highlights of the new version.
The meeting will be held at the Northern District Library, 40 Orchard View Blvd. in Toronto, from 6-8 PM. We hope you can attend - we are very excited about the product, and of course it would be great to meet you and be able to put a face to the names of those we've been communicating with over the years.
For more information, you can visit the TDUG website.
If you will be attending or if you have any questions, please email me at samyoung@elevatesoft.com and let me know.
We're looking forward to seeing you there!
| Tags: Elevate Web Builder, Promotions | Permanent Link • 0 Comments |
Now Accepting Elevate Web Builder 2 Pre-Orders
Posted by Sam Young on Mon, Apr 6 2015
We're now accepting pre-orders for Elevate Web Builder 2. Elevate Web Builder 2 will be released on April 27, 2015, so buy now to get a jumpstart on your next web development project.
Purchasing Elevate Web Builder 2 now will give you access to the Elevate Web Builder 2 Preview, as well as Elevate Web Builder 1.x.
Pricing
Pricing for Elevate Web Builder 2 is as follows:
- The price for a new Elevate Web Builder 2 license is $359.00
- If you have renewed your Elevate Web Builder subscription or purchased a new license within 6 months of the Elevate Web Builder 2 release, your upgrade price is $159.00
- If you currently own Elevate Web Builder and have not renewed your subscription within 6 months of the Elevate Web Builder 2 release, the price to upgrade to Elevate Web Builder 2 is $259.00
Elevate Web Builder 2 is a rapid application development tool for web applications. It is simple and easy to create fully interactive web applications by simply dragging and dropping components on to forms, and then changing their appearance and behaviors as desired. There is absolutely no need to learn JavaScript in order to use Elevate Web Builder 2. The product includes a compiler that compiles standard Object Pascal source code into JavaScript, and you can then quickly and easily deploy your application to the web server of your choosing. This means that you can continue to leverage existing language skills and take advantage of the many optimizations that the compiler can provide compared to hand-coded JavaScript solutions.
Some of the new features in Elevate Web Builder 2 include:
- A brand new UI layer that supports both design-time and run-time UI element manipulation using the same codebase
- Control interface functionality that allows for re-skinning controls interactively
- The ability to create and install components into the IDE
- The ability to create new form classes and use them as the basis for forms in your application
- New layout management functionality
- New graphics capabilities, including alpha transparency, gradients, rounded corners, shadows, and opacity
- Several new controls/components, including a tabbed page panel, header panel, group panel, icon, animated icon, progress bar, and toolbar
- Complete touch support
- Support for run-time type information in the compiler, which allows for loading/saving objects to/from JSON with one call
- Support for loading and running back-end Elevate Web Builder Web Server modules in the IDE
You can also view a tutorial video on creating new controls with Elevate Web Builder 2 here:
We'll be posting more online demos and tutorial videos in the coming weeks. To be sure that you're notified, check to see that you are set up to receive blog post email notifications in your user profile. To access and update your user profile, make sure that you're logged in to the web site and click on your name in the upper right-hand corner of any page on the site.
As always, if you have any questions at all, feel free to contact me at: sales@elevatesoft.com
| Tags: Elevate Web Builder | Permanent Link • 0 Comments |
Previous Entries: 1-6 7-12 13-18 19-24 25-30 31-36 37-42 43-48 49-54 55-60 61-66 67-72 73-78 79-84 85-86
2.07 Progress Update, ADUG, Beta, Blasts from the Past, Built With, C++Builder, Case Study, Casual Friday, CodeRage, Congratulations, DBISAM, Delphi, Delphi XE2, Distribution, Distributors, DLLs, Elevate Web Builder, Elevate Web Builder 2, ElevateDB, Embarcadero, Example Application, External Modules, Free Pascal, holiday, Holidays, Introductory Offer, JavaScript, Lazarus, license renewals, Linux, Logos, Migrations, Mirroring, New Builds, New Releases, PHP, Pre-Ordering, Preview, Promotions, RAD Studio 10.3 Support, Replication, Roadmap, Server Hard Drive Failure, Server-Side Applications, Starter Editions, Status Update, Subscriptions, Support, Support Costs, Support Sessions, Technical Article, Threads, Update, Upgrade, Upgrade Pricing, Upgrades, Video Tour, Web Builder, Web Site, Where In The World Is, Windows CE, Windows Mobile
This web page was last updated on Friday, December 19, 2025 at 08:28 AM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |

