 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Getting Started » Application Structure |
There are three different types of applications that can be created using the IDE:
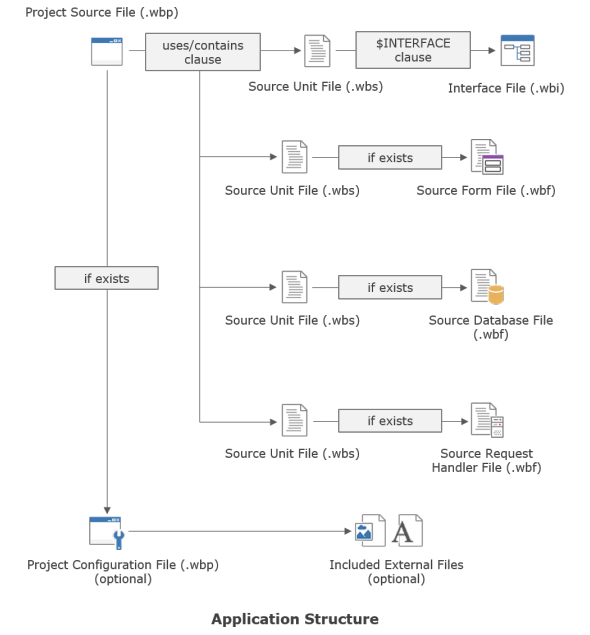
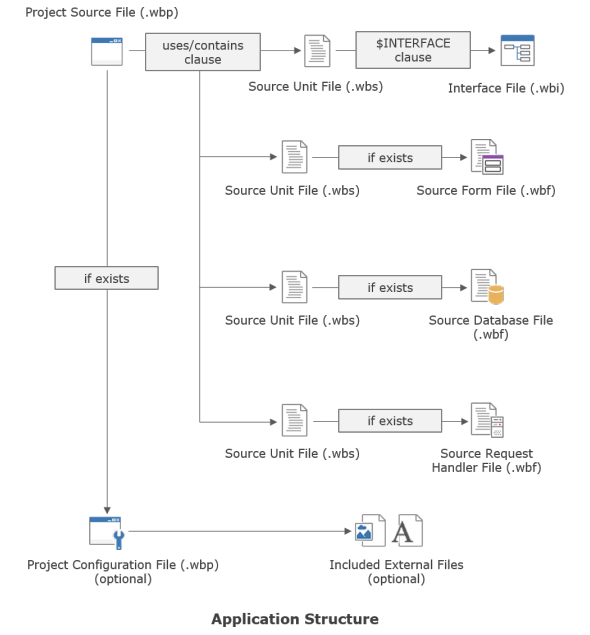
All three types of applications are comprised of a project source file (.wbp), a project configuration file (.wbc), and, optionally, one or more source files (.wbs) and form, database, or request handler source files (.wbf). Both database (visual client and server applications) and request handler (server applications) source files use the same format and .wbf file extension as the form files in visual client applications. Also, visual client applications and server applications always contain one main source unit (.wbs) and source form/request handler file (.wbf) that is considered the main entry point for the application. Non-visual client applications do not contain such a unit.
In addition, visual client applications can contain source units that include compiler directives that bundle control interface files with the source code. Many source units in the Elevate Web Builder component library contain such directives.

Project Source File
The main difference between visual client projects and non-visual client projects lies in the way that the IDE generates code in the project source file as source units and their associated form/database source files are added and removed from the project. Server applications mimic visual client applications in how the IDE manages the project source file and how source units and their associated database/request handler source files are managed.
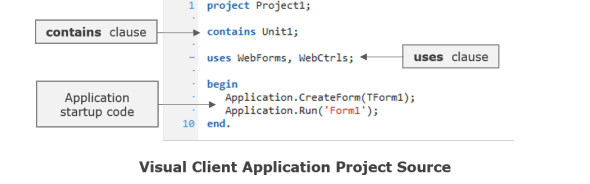
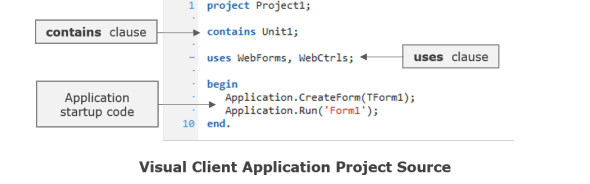
The project source file (.wbp) looks like the following for a visual client application:

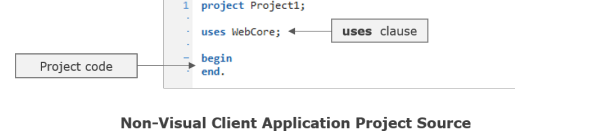
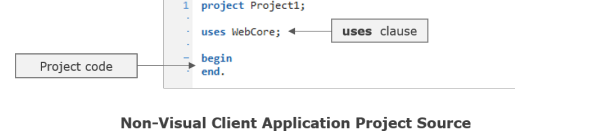
The project source file (.wbp) looks like the following for a non-visual client application:

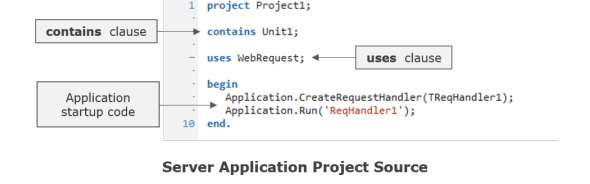
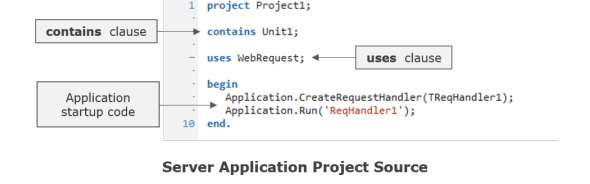
The project source file (.wbp) looks like the following for a server application:

Contains Clause
The IDE and compiler use the contains clause in the project source file to determine which source units are part of the actual project (as opposed to simply being referenced in a source unit that is part of the project). This is important for several dialogs in the IDE that present a list of source units or forms for selection, as well as the Project Manager.
 By default, the IDE does not create a contains clause for non-visual projects because non-visual projects don't have any additional project units when first created. However, you can add units to the project using the project manager, and they will appear in the contains clause of the project source file.
By default, the IDE does not create a contains clause for non-visual projects because non-visual projects don't have any additional project units when first created. However, you can add units to the project using the project manager, and they will appear in the contains clause of the project source file.
Uses Clause
When a project is opened in the IDE, the uses clause in the project source file is what determines how the IDE treats the project in terms of application type. There are certain units that must be present in order for the IDE to treat the project as a certain application type, and they are as follows:
 Non-visual client applications have neither unit present in the uses clause of the project source file.
Non-visual client applications have neither unit present in the uses clause of the project source file.
Project Configuration File
The project configuration file (.wbc) is an optional .ini file with the same root name as the project source file that contains the project settings for the current project. If it does not exist, then it is automatically created by the IDE. The settings stored in this file include:
Forms, databases, and request handlers are associated with a specific source unit by the existence of a .wbf form, database, or request handler file with the same root name as the .wbs source unit. Form, database, and request handler files are JSON files that contain information about all components contained within a form and all non-default published property values assigned to the components.
Interface Files
Control interfaces are associated with an application or the component library via this compiler directive:
Control interfaces are JSON files with a .wbi extension that contain information about the various visual states of a control interface class. Each state is represented by one or more UI elements that correspond to the UI elements created by a control class. Please see the Control Interfaces topic for more information on the architecture of control interfaces.
| Type | Description |
| Visual Client | Includes access to the form/control components in the component library and allows the developer to visually design and layout the controls in the IDE. |
| Non-Visual Client | Provides a basic project shell that can be used to create applications that don't automatically use the form/control components in the component library. This is useful when you wish to create a small application that runs in web browsers but accesses the browser APIs and UI elements manually, such as when you have static HTML pages for which you want to provide some dynamic functionality and don't want to use JavaScript. |
| Server | Includes access to the request handler/non-visual components in the component library and allows the developer to design, code, and debug server-side functionality in the IDE. |
All three types of applications are comprised of a project source file (.wbp), a project configuration file (.wbc), and, optionally, one or more source files (.wbs) and form, database, or request handler source files (.wbf). Both database (visual client and server applications) and request handler (server applications) source files use the same format and .wbf file extension as the form files in visual client applications. Also, visual client applications and server applications always contain one main source unit (.wbs) and source form/request handler file (.wbf) that is considered the main entry point for the application. Non-visual client applications do not contain such a unit.
In addition, visual client applications can contain source units that include compiler directives that bundle control interface files with the source code. Many source units in the Elevate Web Builder component library contain such directives.

Project Source File
The main difference between visual client projects and non-visual client projects lies in the way that the IDE generates code in the project source file as source units and their associated form/database source files are added and removed from the project. Server applications mimic visual client applications in how the IDE manages the project source file and how source units and their associated database/request handler source files are managed.
The project source file (.wbp) looks like the following for a visual client application:

The project source file (.wbp) looks like the following for a non-visual client application:

The project source file (.wbp) looks like the following for a server application:

Contains Clause
The IDE and compiler use the contains clause in the project source file to determine which source units are part of the actual project (as opposed to simply being referenced in a source unit that is part of the project). This is important for several dialogs in the IDE that present a list of source units or forms for selection, as well as the Project Manager.
Uses Clause
When a project is opened in the IDE, the uses clause in the project source file is what determines how the IDE treats the project in terms of application type. There are certain units that must be present in order for the IDE to treat the project as a certain application type, and they are as follows:
| Type | Required Unit |
| Visual Client | WebForms unit |
| Server | WebRequest unit |
Project Configuration File
The project configuration file (.wbc) is an optional .ini file with the same root name as the project source file that contains the project settings for the current project. If it does not exist, then it is automatically created by the IDE. The settings stored in this file include:
- IDE layout settings (open windows, panel positions/sizes)
- Compilation settings (compiler directives, search paths, output paths, compression)
- External files (JavaScript, images)
- Deployment settings (deployment server/path)
Forms, databases, and request handlers are associated with a specific source unit by the existence of a .wbf form, database, or request handler file with the same root name as the .wbs source unit. Form, database, and request handler files are JSON files that contain information about all components contained within a form and all non-default published property values assigned to the components.
Interface Files
Control interfaces are associated with an application or the component library via this compiler directive:
{$INTERFACE <ControlInterfaceFileNameRoot>}Control interfaces are JSON files with a .wbi extension that contain information about the various visual states of a control interface class. Each state is represented by one or more UI elements that correspond to the UI elements created by a control class. Please see the Control Interfaces topic for more information on the architecture of control interfaces.
This web page was last updated on Tuesday, September 16, 2025 at 04:56 PM | Privacy Policy © 2026 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
