 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Getting Started » Before Using the Product |
Internal Web Server Certificate Installation
The IDE requires a localhost certificate to be installed for the current user in order to support secure HTTPS browser connections when running client browser applications in the IDE or from an external browser.
 This localhost certificate should only be used for development purposes because it is not signed by a valid certificate authority.
This localhost certificate should only be used for development purposes because it is not signed by a valid certificate authority.
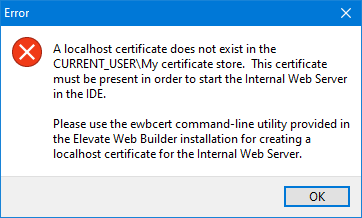
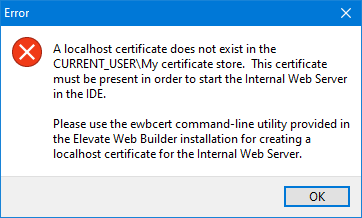
The internal web server embedded in the IDE will not start properly without this localhost certificate being installed, and you will see an error during the IDE startup if it is not present:

The ewbcert utility is included to automate the process of creating the proper localhost certificate for use with the IDE. You will find it in the following installation location:
In order to allow the localhost certificate to work correctly with all modern browsers, the ewbcert utility first creates a root certificate called "EWBRootCA", and then uses that root certificate to create/sign the localhost certificate.
Command-line usage:
The following command can be used to create the localhost certificate for the IDE:
The following command can be used to remove the localhost certificate for the IDE:
 If you attempt to create a localhost certificate in a LOCAL_MACHINE certificate store, you will need to do so using a command prompt running with administrator privileges or the certificate creation will fail with an "Access denied" error.
If you attempt to create a localhost certificate in a LOCAL_MACHINE certificate store, you will need to do so using a command prompt running with administrator privileges or the certificate creation will fail with an "Access denied" error.
Installing the Example Applications
Elevate Web Builder includes several example applications that are detailed in the Example Applications topic. By default, these example applications are installed into the \examples subdirectory under the main installation directory. However, you should not try to load or compile the example projects from this location. This is because Elevate Web Builder is normally installed under the \Program Files directory structure under Windows, which will cause the compiler to encounter errors when trying to create the proper output directories and files during the emitting phase of the application compilation. Rather, you should use the following steps to install the example applications in the documents folder for the current user account:
The IDE requires a localhost certificate to be installed for the current user in order to support secure HTTPS browser connections when running client browser applications in the IDE or from an external browser.
The internal web server embedded in the IDE will not start properly without this localhost certificate being installed, and you will see an error during the IDE startup if it is not present:

The ewbcert utility is included to automate the process of creating the proper localhost certificate for use with the IDE. You will find it in the following installation location:
C:\Program Files (x86)\Elevate Web Builder 3\bin\ewbcert\win32\ewbcert.exe
In order to allow the localhost certificate to work correctly with all modern browsers, the ewbcert utility first creates a root certificate called "EWBRootCA", and then uses that root certificate to create/sign the localhost certificate.
Command-line usage:
ewbcert <Certificate Name> [-s<Certificate Store Name>] [-t<Certificate Store Type>] [-c|-r] Descriptions: -s Certificate store name, enclose in double quotes (default is "My") -t Certificate store type: CURRENT_USER or LOCAL_MACHINE (default is CURRENT_USER) -c|-r Create/remove the certificate (default is to check for certificate) Exit codes are 0 for success, 1 for failure
The following command can be used to create the localhost certificate for the IDE:
ewbcert localhost –c
The following command can be used to remove the localhost certificate for the IDE:
ewbcert localhost -r
Installing the Example Applications
Elevate Web Builder includes several example applications that are detailed in the Example Applications topic. By default, these example applications are installed into the \examples subdirectory under the main installation directory. However, you should not try to load or compile the example projects from this location. This is because Elevate Web Builder is normally installed under the \Program Files directory structure under Windows, which will cause the compiler to encounter errors when trying to create the proper output directories and files during the emitting phase of the application compilation. Rather, you should use the following steps to install the example applications in the documents folder for the current user account:
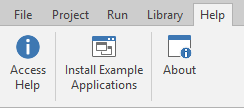
- Click on the Help tab on the main menu. The Help menu will appear:

- Click on the Install Example Applications button on the Help menu. This will start the process of copying the example applications to the following directory for the current user account:
My Documents\Elevate Web Builder 3\Projects
This web page was last updated on Friday, January 31, 2025 at 08:42 AM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
