 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Getting Started » Building Applications |
When you build an application, the compiler uses the project's compiler search paths along with the component library search paths to determine where to look for units (*.wbs) and control interface files (*.wbi). Please see the Modifying Project Options and Modifying IDE Settings topics for more information on modifying these search paths.
The process of loading and executing an application depends upon whether the application is a visual client application, a non-visual client application, or a server application.
Visual and Non-Visual Client Applications
For visual and non-visual client applications, the compiler compiles the application source code (Object Pascal variant) into a 100% JavaScript web application that will run in any modern browser. During the compilation of a visual or non-visual client application, the compiler emits the following files:

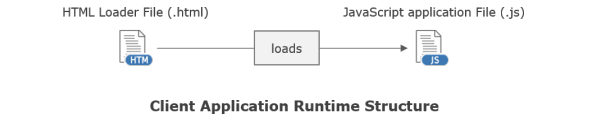
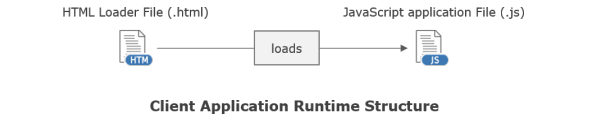
For visual client applications, the HTML loader file contains all of the control interface files and form/database files (*.wbf) in special tags in the header of the file. For non-visual client applications, the HTML loader file is created but isn't required to be used and is typically a skeleton that simply loads the application's .js (JavaScript) file.
A client application is typically loaded in a web browser via a URL that includes the HTML loader file for the application. Once the loader file is loaded in the web browser, the following steps occur:
The JavaScript file that is emitted by the compiler can be compressed, making the size of the resultant application much smaller. As a side-effect of the compression, the resultant JavaScript source code is also heavily obfuscated and virtually unreadable, which is desirable for many applications that wish to protect their source code. Please see the Modifying Project Options topic for more information on compression.
Server Applications
For server applications, the compiler compiles the application source code (Object Pascal variant) into an application file that can be executed by the web server. During the compilation of a server application, the compiler emits a single .wba application file.
The application file contains all of the application source files and any referenced source files, including request handler/database files (*.wbf), in a compressed format.
A server application is loaded by the web server when an incoming web server request is routed to a server application resource that matches the application name assigned to the server application when the application was installed. Once the server application is loaded, the following steps occur:
The process of loading and executing an application depends upon whether the application is a visual client application, a non-visual client application, or a server application.
Visual and Non-Visual Client Applications
For visual and non-visual client applications, the compiler compiles the application source code (Object Pascal variant) into a 100% JavaScript web application that will run in any modern browser. During the compilation of a visual or non-visual client application, the compiler emits the following files:

For visual client applications, the HTML loader file contains all of the control interface files and form/database files (*.wbf) in special tags in the header of the file. For non-visual client applications, the HTML loader file is created but isn't required to be used and is typically a skeleton that simply loads the application's .js (JavaScript) file.
A client application is typically loaded in a web browser via a URL that includes the HTML loader file for the application. Once the loader file is loaded in the web browser, the following steps occur:
- The HTML loader file loads the application's .js (JavaScript) file, which causes the browser to compile the JavaScript and prepare the execution environment.
- A special JavaScript loader function is called that initializes the application and starts execution.
- Any control interfaces are loaded from the special tags in the HTML loader file.
- For visual client applications, any forms and databases that are designated to be automatically created during application startup are created. During creation, the associated form and database files (*.wbf) are loaded from the special tags in the HTML loader file. Please see the Modifying Project Options topic for more information on designating forms and databases for automatic creation during application startup.
- If the web browser navigates away from the current URL, or if the web browser refreshes the current URL, then a special JavaScript unloader function is called that cleans up all allocated resources and terminates the application.
The JavaScript file that is emitted by the compiler can be compressed, making the size of the resultant application much smaller. As a side-effect of the compression, the resultant JavaScript source code is also heavily obfuscated and virtually unreadable, which is desirable for many applications that wish to protect their source code. Please see the Modifying Project Options topic for more information on compression.
Server Applications
For server applications, the compiler compiles the application source code (Object Pascal variant) into an application file that can be executed by the web server. During the compilation of a server application, the compiler emits a single .wba application file.
The application file contains all of the application source files and any referenced source files, including request handler/database files (*.wbf), in a compressed format.
A server application is loaded by the web server when an incoming web server request is routed to a server application resource that matches the application name assigned to the server application when the application was installed. Once the server application is loaded, the following steps occur:
- The web server loads the .wba application file, uncompresses the source files, and compiles the source code.
- The web server initializes the application and starts execution.
- Any request handlers and databases that are designated to be automatically created during application startup are created. During creation, the associated request handler and database files (*.wbf) are loaded from the application file. Please see the Modifying Project Options topic for more information on designating request handlers and databases for automatic creation during application startup.
- The incoming web server request is passed into the application's main request handler, where the application can handle the request and send a response to the request.
- After the application execution completes, the web server will finalize the application.
This web page was last updated on Tuesday, September 16, 2025 at 04:56 PM | Privacy Policy © 2026 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
