 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Using the IDE » Using the Component Inspector |
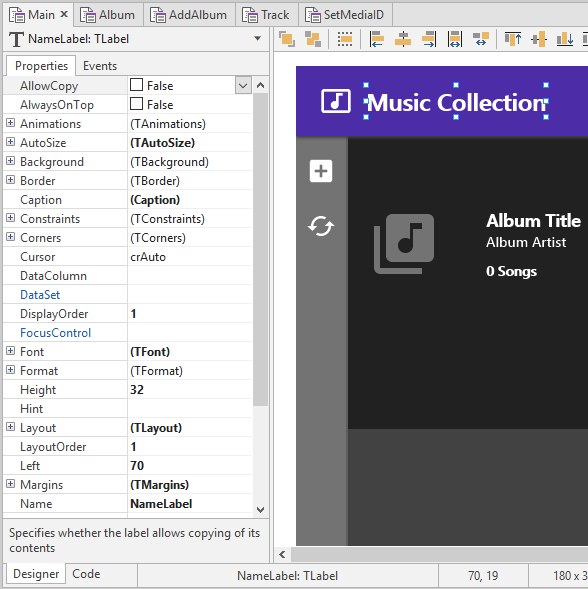
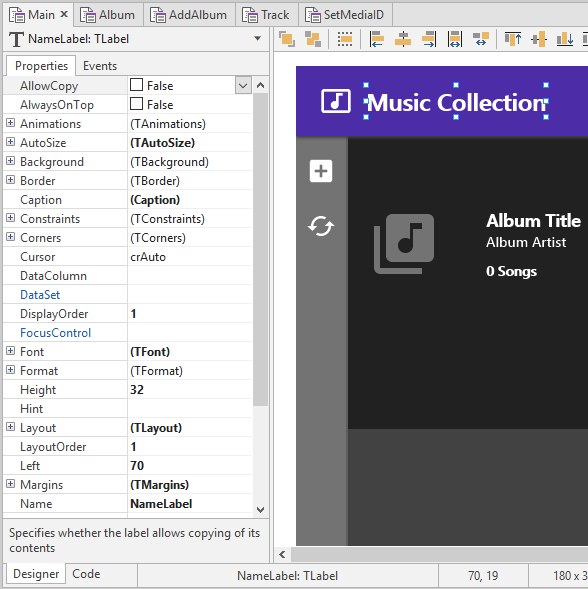
The component inspector allows you to modify various properties of controls and non-visual components that present on the designer surface in the work area.

 The component inspector will only show properties for the currently-selected components on the active designer surface in the work area. It will be blank if a designer surface is not active, such as when you are editing a source unit that does not have an associated form, database, or request handler, or if there isn't a project open in the IDE. Also, if you have selected more than one component on the active form, the component inspector will only show the properties that are common to all selected components.
The component inspector will only show properties for the currently-selected components on the active designer surface in the work area. It will be blank if a designer surface is not active, such as when you are editing a source unit that does not have an associated form, database, or request handler, or if there isn't a project open in the IDE. Also, if you have selected more than one component on the active form, the component inspector will only show the properties that are common to all selected components.
The component inspector consists of a component selection combo box and two pages that represent the properties and events of a component. You can switch between the two by clicking on the appropriate tab at the top of the component inspector.
Modifying Properties
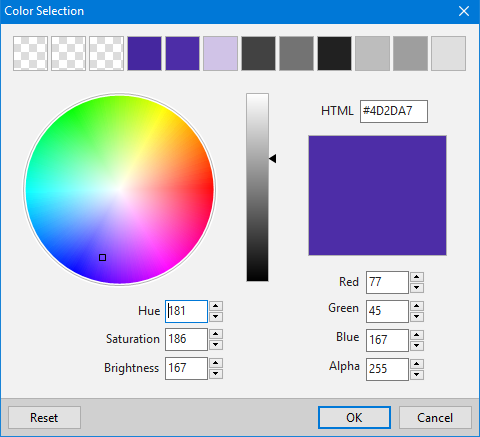
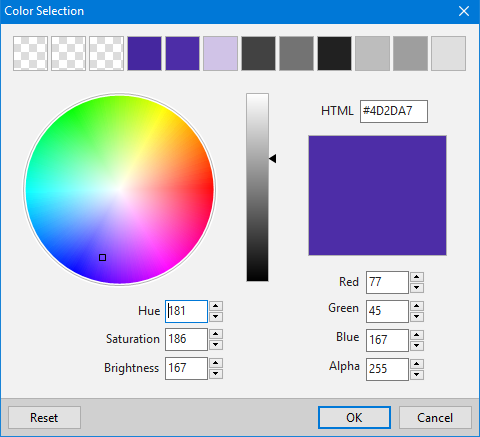
To modify any property of a component, make sure that the Properties page is the active page in the component inspector, click on the desired property value, and type in the new value. If applicable, the property may have a special property editor in the form of a drop-down list or dialog that is accessible by clicking on the (...) button to the right of the property value or by double-clicking on the property value. The following is an example of the Color property editor for the TLabel Background Fill property:

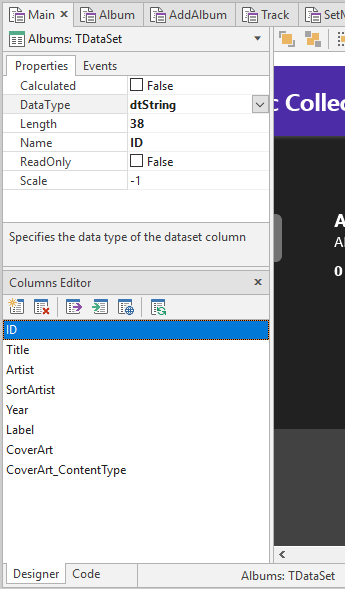
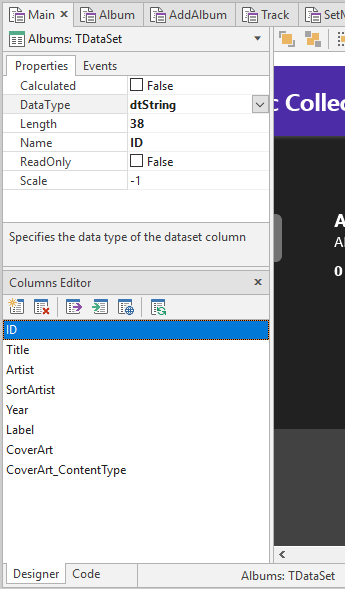
Properties that represent collections, such as the TDataSet Columns property, will cause an applicable collection editor to be launched below the component inspector:

Basic information about each property can be found at the bottom of the component inspector. Any properties whose value has been changed from the default value will be indicated by the value being displayed in a bold font.
Modifying Event Handlers
To add, modify, or delete an event handler for a specific component event, make sure that the Events page is the active page in the component inspector, and then click on the desired event. To add a new event handler, or modify an existing event handler, double-click on the event handler name. This will activate the code editor and position you directly on the appropriate event handler code block. If you are adding a new event handler, then the event handler code block will be empty.
 If you do not add any code or comments to the new event handler, then it will automatically be removed by the IDE the next time that the source unit and form is saved.
If you do not add any code or comments to the new event handler, then it will automatically be removed by the IDE the next time that the source unit and form is saved.
To delete an existing event handler, but keep the event handler code present in the source unit, clear out the event handler name from the event by selecting the entire name and pressing the Delete key. To delete an existing event handler (including the event handler code in the source unit), double-click on the event handler. This will activate the code editor and position you directly on the appropriate event handler code block. Delete all code between the starting begin and end keywords of the event handler code block. The next time the source unit and form is saved, the event handler will automatically be removed by the IDE.
For more information on using the code editor, please see the Code Editor topic.
Context-Sensitive Help
You can get context-sensitive help on any property or event in the component inspector by clicking on the desired property or event and pressing the F1 key. For more information on using the help browser, please see the Accessing Help topic.

The component inspector consists of a component selection combo box and two pages that represent the properties and events of a component. You can switch between the two by clicking on the appropriate tab at the top of the component inspector.
Modifying Properties
To modify any property of a component, make sure that the Properties page is the active page in the component inspector, click on the desired property value, and type in the new value. If applicable, the property may have a special property editor in the form of a drop-down list or dialog that is accessible by clicking on the (...) button to the right of the property value or by double-clicking on the property value. The following is an example of the Color property editor for the TLabel Background Fill property:

Properties that represent collections, such as the TDataSet Columns property, will cause an applicable collection editor to be launched below the component inspector:

Basic information about each property can be found at the bottom of the component inspector. Any properties whose value has been changed from the default value will be indicated by the value being displayed in a bold font.
Modifying Event Handlers
To add, modify, or delete an event handler for a specific component event, make sure that the Events page is the active page in the component inspector, and then click on the desired event. To add a new event handler, or modify an existing event handler, double-click on the event handler name. This will activate the code editor and position you directly on the appropriate event handler code block. If you are adding a new event handler, then the event handler code block will be empty.
To delete an existing event handler, but keep the event handler code present in the source unit, clear out the event handler name from the event by selecting the entire name and pressing the Delete key. To delete an existing event handler (including the event handler code in the source unit), double-click on the event handler. This will activate the code editor and position you directly on the appropriate event handler code block. Delete all code between the starting begin and end keywords of the event handler code block. The next time the source unit and form is saved, the event handler will automatically be removed by the IDE.
For more information on using the code editor, please see the Code Editor topic.
Context-Sensitive Help
You can get context-sensitive help on any property or event in the component inspector by clicking on the desired property or event and pressing the F1 key. For more information on using the help browser, please see the Accessing Help topic.
This web page was last updated on Tuesday, September 16, 2025 at 04:56 PM | Privacy Policy © 2026 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
