 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Using the IDE » Creating a New Project |
Use the following steps to create a new application project in the IDE:
After creating the new project, you can open the project source file in the code editor by clicking the following button on the Project Manager toolbar:

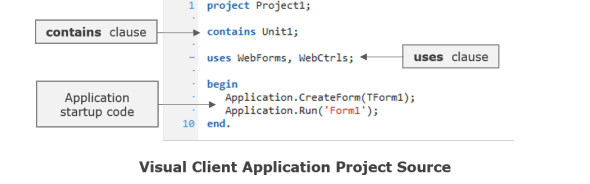
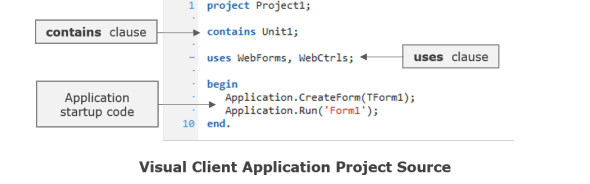
For visual client application projects, the project source file's contains clause is updated to include the name of the source units included in the project, as well as the application startup code for the TApplication component that is used with visual client applications. In addition, any forms or databases that are designated as auto-create in the Project Options are automatically created here. You can see how this looks in the following image:

 You'll notice that the IDE automatically inserts the WebForms and WebCtrls units into the uses clause. These units are necessary and should never be removed.
You'll notice that the IDE automatically inserts the WebForms and WebCtrls units into the uses clause. These units are necessary and should never be removed.
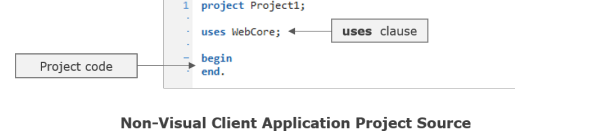
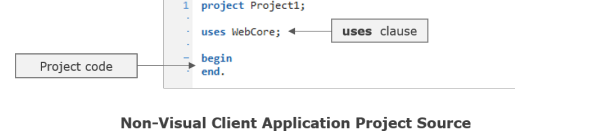
For non-visual client application projects, the project source file's uses clause is updated to include the name of the source units included in the project only. You can see how this looks in the following image:

The user code would be added in the begin..end block.
 You'll notice that the IDE automatically inserts the WebCore unit into the uses clause. This unit is necessary, and should never be removed.
You'll notice that the IDE automatically inserts the WebCore unit into the uses clause. This unit is necessary, and should never be removed.
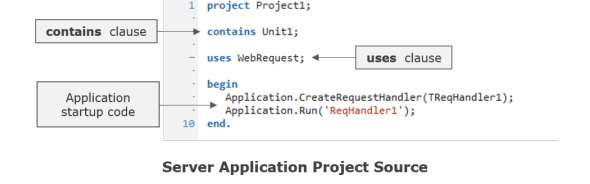
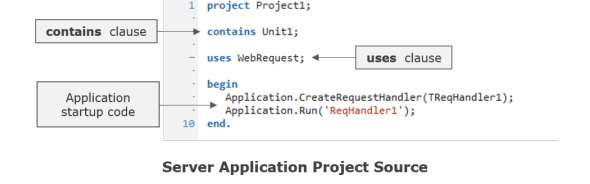
For server application projects, the project source file's contains clause is updated to include the name of the source units included in the project, as well as the application startup code for the TApplication component that is used with server applications. In addition, any request handlers or databases that are designated as auto-create in the Project Options are automatically created here. You can see how this looks in the following image:

 You'll notice that the IDE automatically inserts the WebRequest unit into the uses clause. This unit is necessary and should never be removed.
You'll notice that the IDE automatically inserts the WebRequest unit into the uses clause. This unit is necessary and should never be removed.
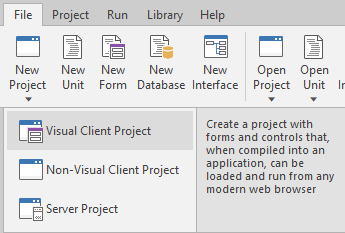
- Click on the File tab on the main menu.
- Click on the New Project button on the File menu to open the New Project sub-menu.

- Select the type of project that you would like to create: a visual client application, a non-visual client application, or a server application, and the new project will be opened in the IDE.
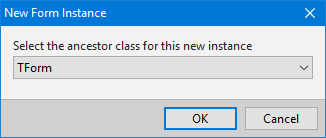
- If you selected a visual client application project type, you will then be prompted to select the base form class to use as the ancestor of the main form for the visual client application project:

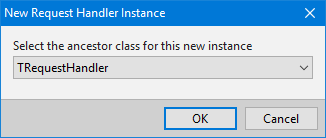
If you're unsure as to which form class to use, just use the default TForm class. - If you selected a server application project type, you will then be prompted to select the base request handler class to use as the ancestor of the main request handler for the server application project:

Currently, the component library only includes the TRequestHandler base request handler class. - Click on the OK button.
After creating the new project, you can open the project source file in the code editor by clicking the following button on the Project Manager toolbar:

For visual client application projects, the project source file's contains clause is updated to include the name of the source units included in the project, as well as the application startup code for the TApplication component that is used with visual client applications. In addition, any forms or databases that are designated as auto-create in the Project Options are automatically created here. You can see how this looks in the following image:

For non-visual client application projects, the project source file's uses clause is updated to include the name of the source units included in the project only. You can see how this looks in the following image:

The user code would be added in the begin..end block.
For server application projects, the project source file's contains clause is updated to include the name of the source units included in the project, as well as the application startup code for the TApplication component that is used with server applications. In addition, any request handlers or databases that are designated as auto-create in the Project Options are automatically created here. You can see how this looks in the following image:

This web page was last updated on Tuesday, September 16, 2025 at 04:56 PM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
