 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Getting Started » Example Applications |
Elevate Web Builder includes several example applications, which are detailed below. By default, these example applications are installed into the \examples subdirectory under the main installation directory. However, you should not try to load or compile the example projects from this location. This is because Elevate Web Builder is normally installed under the \Program Files directory structure under Windows, which will cause the compiler to encounter errors when trying to create the proper output directories and files during the emitting phase of the application compilation. Rather, you should use the following steps to install the example applications in the documents folder for the current user account:
Additionally, all of the example applications use customized control interfaces for the client application project portion of the example. These customized control interfaces can be found in the \Client\Interfaces subdirectory under the base example directory. Please see the Control Interfaces topic for more information on how control interfaces work and how to customize them on a per-project basis.
Finally, all of the example applications use the Google Material Design icon font for the icons in each client application project. The TrueType and WOFF web font versions of this icon font are automatically installed during the product installation, and the WOFF web font version of this icon font is set up for each client application project when the example applications are installed.
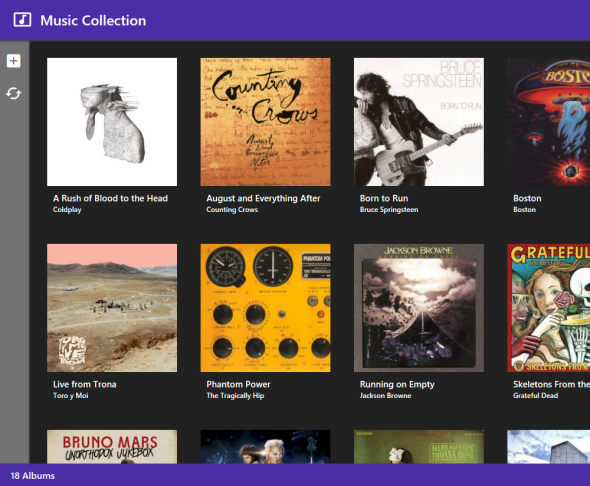
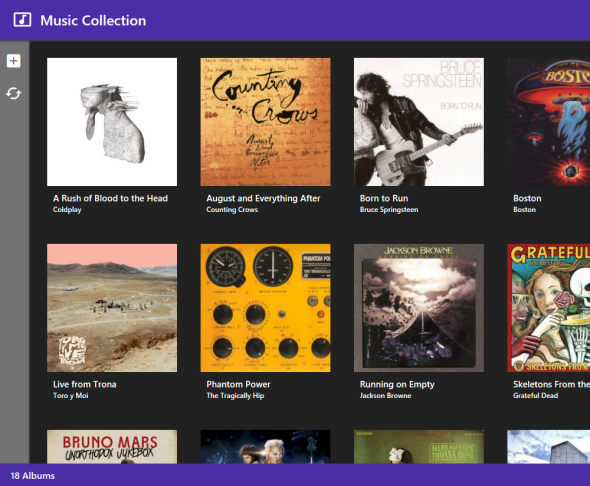
Music Collection Example
Scope: Client and Server

After installation, the Music Collection example application projects will be located in the My Documents\Elevate Web Builder 3\Projects\MusicCollection directory. The Music Collection example application includes both a client application and a server application. The client application project will be located in the \Client directory under the base example directory and the server application project will be located in the \Server directory under the base example directory.
 The server application is automatically built and deployed to the internal web server in the IDE when the example applications are installed. Therefore, you will only need to open and run the client application in order to see the application live in the IDE. However, pre-defined requests are created in the Request Manager in the IDE when the example applications are installed, so you can also execute the server applications directly in the IDE by using these pre-defined requests.
The server application is automatically built and deployed to the internal web server in the IDE when the example applications are installed. Therefore, you will only need to open and run the client application in order to see the application live in the IDE. However, pre-defined requests are created in the Request Manager in the IDE when the example applications are installed, so you can also execute the server applications directly in the IDE by using these pre-defined requests.
The Music Collection example illustrates the following server application techniques:
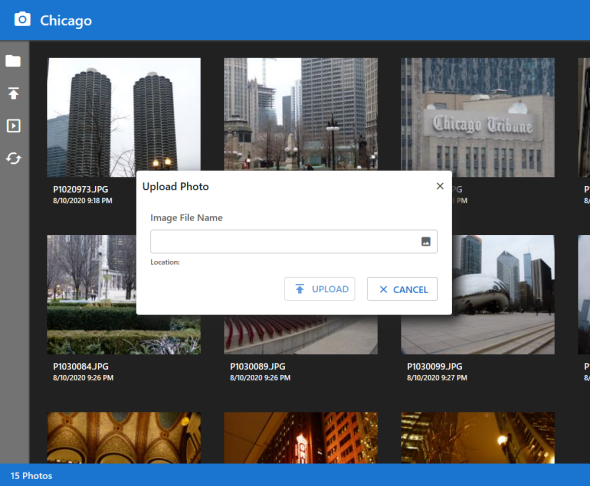
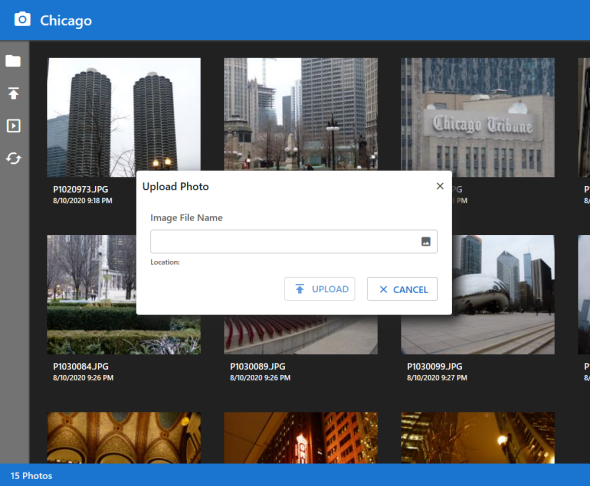
Photo Album Example
Scope: Client and Server

After installation, the Photo Album example application projects will be located in the My Documents\Elevate Web Builder 3\Projects\PhotoAlbum directory. The Photo Album example application includes both a client application and a server application. The client application project will be located in the \Client directory under the base example directory and the server application project will be located in the \Server directory under the base example directory.
 The server application is automatically built and deployed to the internal web server in the IDE when the example applications are installed. Therefore, you will only need to open and run the client application in order to see the application live in the IDE. However, pre-defined requests are created in the Request Manager in the IDE when the example applications are installed, so you can also execute the server applications directly in the IDE by using these pre-defined requests.
The server application is automatically built and deployed to the internal web server in the IDE when the example applications are installed. Therefore, you will only need to open and run the client application in order to see the application live in the IDE. However, pre-defined requests are created in the Request Manager in the IDE when the example applications are installed, so you can also execute the server applications directly in the IDE by using these pre-defined requests.
The Photo Album example illustrates the following server application techniques:
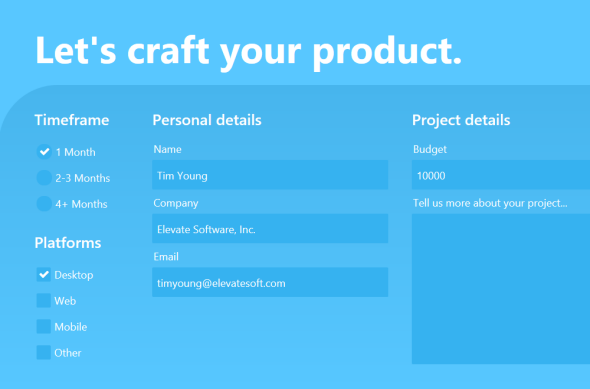
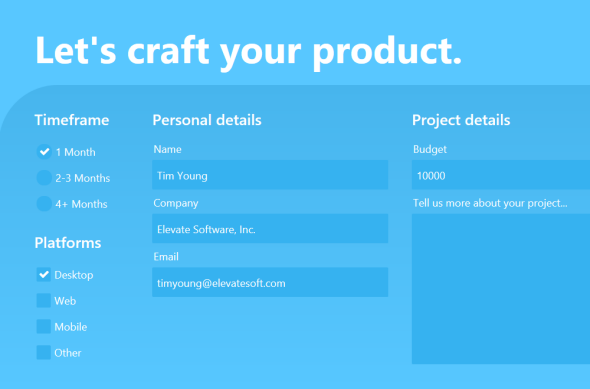
Contact Form Example
Scope: Client and Server (Native Server Module)

After installation, the Contact Form example application projects will be located in the My Documents\Elevate Web Builder 3\Projects\ContactForm directory. The Contact Form example application includes both a client application and a native server module. The client application project will be located in the \Client directory under the base example directory and the native server module project will be located in the \Module directory under the base example directory.
 The native server module is pre-built and digitally-signed by Elevate Software when the Elevate Web Builder installation is built. It is also deployed to the internal web server in the IDE when the example applications are installed. Therefore, you will only need to open and run the client application in order to see the application live in the IDE. However, the native server modules are created and built using the Embarcadero RAD Studio (Delphi) product. If you want to modify or re-compile a native server module project, then you must download and install the Elevate Web Builder Modules installation available for Embarcadero RAD Studio (Delphi) XE2 or higher. Please see the Creating Web Server Modules topic for more information on downloading the Elevate Web Builder Modules installation.
The native server module is pre-built and digitally-signed by Elevate Software when the Elevate Web Builder installation is built. It is also deployed to the internal web server in the IDE when the example applications are installed. Therefore, you will only need to open and run the client application in order to see the application live in the IDE. However, the native server modules are created and built using the Embarcadero RAD Studio (Delphi) product. If you want to modify or re-compile a native server module project, then you must download and install the Elevate Web Builder Modules installation available for Embarcadero RAD Studio (Delphi) XE2 or higher. Please see the Creating Web Server Modules topic for more information on downloading the Elevate Web Builder Modules installation.
The Contact Form example illustrates the following native server module techniques:
- Click on the Help tab on the main menu. The Help menu will appear:

- Click on the Install Example Applications button on the Help menu. This will start the process of copying the example applications to the following directory for the current user account:
My Documents\Elevate Web Builder 3\Projects
Additionally, all of the example applications use customized control interfaces for the client application project portion of the example. These customized control interfaces can be found in the \Client\Interfaces subdirectory under the base example directory. Please see the Control Interfaces topic for more information on how control interfaces work and how to customize them on a per-project basis.
Finally, all of the example applications use the Google Material Design icon font for the icons in each client application project. The TrueType and WOFF web font versions of this icon font are automatically installed during the product installation, and the WOFF web font version of this icon font is set up for each client application project when the example applications are installed.
Music Collection Example
Scope: Client and Server

After installation, the Music Collection example application projects will be located in the My Documents\Elevate Web Builder 3\Projects\MusicCollection directory. The Music Collection example application includes both a client application and a server application. The client application project will be located in the \Client directory under the base example directory and the server application project will be located in the \Server directory under the base example directory.
The Music Collection example illustrates the following server application techniques:
- How to handle requests for a REST API using the TRequestHandler component
- How to execute requests to an external REST API (the MusicBrainz music database JSON API) using the TServerRequest component and load the JSON responses using custom TPersistent classes
- How to use the TDatabase component to perform transactions and the TDataSet component to perform dataset searches
- How to use the TServerSession component to authenticate against a web server
- How to use the TServerRequestQueue component to execute requests to the REST API exposed by the MusicCollection server application, including handling authentication failures due to session expiration and retries of requests
- How to use the TFrame control to embed custom TFrame instances in a parent control using a scrollable flow layout
- How to define animations for controls using the TControl Animations property
- How to use the TBrowser control to display external content like YouTube videos
- How to use the TDataSet component to load data for display
Photo Album Example
Scope: Client and Server

After installation, the Photo Album example application projects will be located in the My Documents\Elevate Web Builder 3\Projects\PhotoAlbum directory. The Photo Album example application includes both a client application and a server application. The client application project will be located in the \Client directory under the base example directory and the server application project will be located in the \Server directory under the base example directory.
The Photo Album example illustrates the following server application techniques:
- How to handle requests for a REST API using the TRequestHandler component
- How to use the TRasterImage class to load an image from a TStream instance and resize it to create a thumbnail version of the image
- How to use the TDatabase component to perform transactions and the TDataSet component to perform dataset searches
- How to use the TServerSession component to authenticate against a web server
- How to use the TServerRequestQueue component to execute requests to the REST API exposed by the PhotoAlbum server application, including handling authentication failures due to session expiration and retries of requests
- How to assign the THTMLForm control to TServerRequest component instances in order to allow for finer-grained control over HTML file uploads
- How to use the TFrame control to embed custom TFrame instances in a parent control using a scrollable flow layout
- How to define animations for controls using the TControl Animations property
- How to use the TDataSet component to load data for display
Contact Form Example
Scope: Client and Server (Native Server Module)

After installation, the Contact Form example application projects will be located in the My Documents\Elevate Web Builder 3\Projects\ContactForm directory. The Contact Form example application includes both a client application and a native server module. The client application project will be located in the \Client directory under the base example directory and the native server module project will be located in the \Module directory under the base example directory.
The Contact Form example illustrates the following native server module techniques:
- How to initialize a database engine during the initialization of the native server module (this is important for both the DBISAM and ElevateDB database engines)
- How to use the TEWBDatabaseAdapter and TEWBDataSetAdapter components to expose a database REST API from a native server module
- How to use the TDatabase component to transparently authenticate against a web server and how to use manual transactions against the REST database API exposed by the ContactForm native server module
- How TDataSet component to insert a new row in a dataset using the REST database API exposed by the ContactForm native server module
- How to define animations for controls using the TControl Animations property
This web page was last updated on Tuesday, September 16, 2025 at 04:56 PM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
