 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Using the Web Server » Web Server Request Handling |
The web server is capable of servicing standard HTTP 1.1 requests, both for static content and dynamic content provided via server applications/native server modules. A typical HTTP 1.1 request looks like this:
Every HTTP request begins with a method name, followed by a URL and the version of the HTTP protocol being used by the user agent. Please see the following link for a complete definition of the various HTTP methods:
Method Definitions
The web server supports the GET, HEAD, POST, PUT, PATCH, and DELETE HTTP methods in web server requests:
URL parameters are specified as part of the URL in the following manner:
For example, the following URL contains two parameters for X and Y axis values:
After the initial request line is one carriage return/line feed pair (0x0D and 0x0A), followed by the request headers. All request headers use a format of:
Please see the following link for a complete definition of all standard HTTP headers:
Header Field Definitions
After the request headers are two carriage return/line feed pairs. If the request does not include any content, as would often be the case with a GET request, then the request will not contain any additional data. If there is included content, then the content will be sent after the two carriage return/line feed pairs. In addition, a Content-Length request header must be specified in the request headers that indicates the size, in bytes, of the content.
 If you do not specify a content length header, then the most likely result is that the web server will simply ignore the content, return an error code, or both.
If you do not specify a content length header, then the most likely result is that the web server will simply ignore the content, return an error code, or both.
For example, suppose that you want to submit the following text content to a resource on the web server using a POST request:
The length of the text is 43 single-byte characters, so the POST request would look like this:
 You do not have to format web server requests like this in order to execute such requests in either client or server applications. However, it is important that you understand how web server requests are formatted in order to properly add custom headers or content to web server requests, as well as to properly read and parse response content returned from the web server.
You do not have to format web server requests like this in order to execute such requests in either client or server applications. However, it is important that you understand how web server requests are formatted in order to properly add custom headers or content to web server requests, as well as to properly read and parse response content returned from the web server.
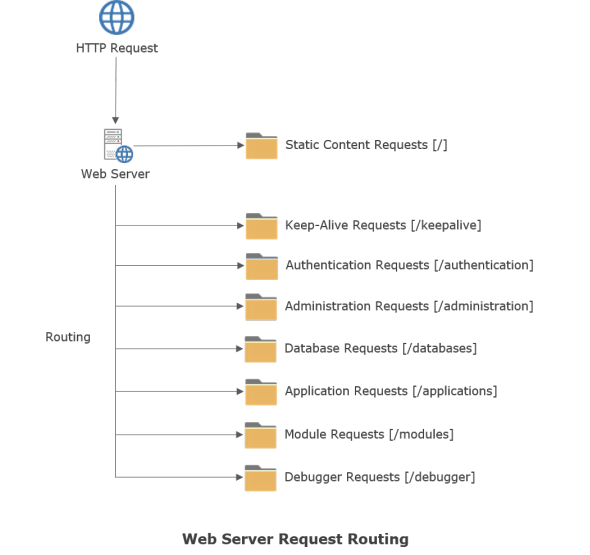
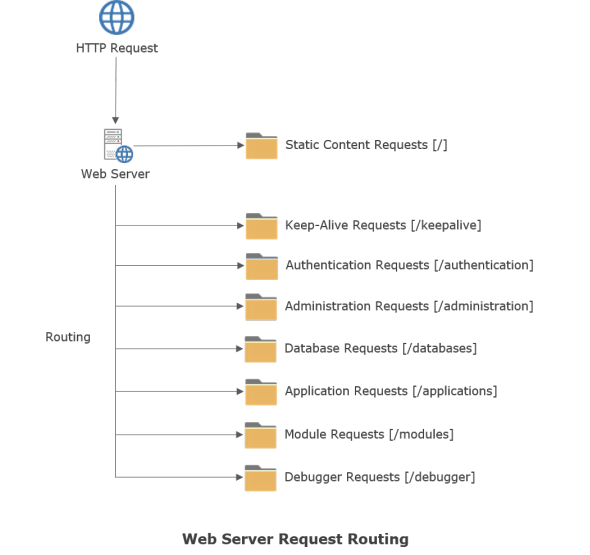
Web Server Request Routing
Incoming web server requests include a URL that indicates the resource for the request. This resource can include path information that, along with the configuration of a small number of pre-defined routes in the web server, determines how the request is routed within the web server.

The web server requests are routed according to the following rules:
 If the route is to a separate API, then that API may use additional routing rules to direct the request to the proper request handling code, whether it is internal to the web server (as with the authentication, administration, or database APIs), or whether it is implemented in a server application or native server module.
If the route is to a separate API, then that API may use additional routing rules to direct the request to the proper request handling code, whether it is internal to the web server (as with the authentication, administration, or database APIs), or whether it is implemented in a server application or native server module.
Please see the Configuring the Web Server topic for more information on configuring the resource names for the web server.
Web Server Responses
The format of responses from a web server are very similar to the format of the requests. A typical HTTP response from a web server looks like this:
Every HTTP response begins with the version of the HTTP protocol being used by the web server, followed by a numeric response status code and a textual status message. Please see the following link for a complete definition of the various HTTP response status codes:
Status Code and Reason Phrase
Web Server Content Handling
Both web server requests and their responses can include content in many different formats and encodings. Several different HTTP headers are responsible for specifying information about the included content.
Content-Type
The Content-Type header specifies the MIME type of content being included with either the request or response. Some common MIME types are:
The Content-Type header can also include character set information that further indicates how the characters included in any textual content are encoded. For example, plain text encoded using the UTF-8 character set would have the following header:
By default, the web server (along with the IDE) always use the UTF-8 character set for encoding any textual content, and assumes the UTF-8 character encoding for any text that doesn't explicitly include a character set encoding.
Content-Length
The Content-Length header specifies the size of the included content in bytes.
When executing web server requests from a client browser application, the Content-Length header is automatically set by the browser. Please see the Server Request Architecture for more information on how content is handled when executing web server requests in this context.
When returning a response in a server application or native server module, the Content-Length header is automatically set by the web server.
Content-Encoding
The Content-Encoding header specifies any additional encoding of the included content. The web server supports the following content encodings:
 The deflate encoding is problematic when used with the older Internet Explorer browsers and other older Microsoft server products. The newer specifications for the deflate encoding indicate that the encoding should use the ZLib format, whereas the older specifications used by Internet Explorer and other products indicate that the encoding should use a raw deflate algorithm without the ZLib headers/footers (including checksums). For this reason, the web server prioritizes using the gzip encoding over the deflate encoding.
The deflate encoding is problematic when used with the older Internet Explorer browsers and other older Microsoft server products. The newer specifications for the deflate encoding indicate that the encoding should use the ZLib format, whereas the older specifications used by Internet Explorer and other products indicate that the encoding should use a raw deflate algorithm without the ZLib headers/footers (including checksums). For this reason, the web server prioritizes using the gzip encoding over the deflate encoding.
The Accept-Encoding header can be included with any request by a user agent to indicate which encodings are supported by the user agent. The web server uses this information to determine which encoding, if any, to use for the content included with a response. By default, the web server will use the gzip or deflate encodings for any response content if the following two conditions are met:
GET /musiccollection.html HTTP/1.1 Accept: text/html Accept-Encoding: gzip, deflate Accept-Language: en-us Cache-Control: max-age=0 Connection: keep-alive Host: localhost If-Modified-Since: Thu, 16 Aug 2012 18:35:21 GMT User-Agent: Mozilla/5.0
Every HTTP request begins with a method name, followed by a URL and the version of the HTTP protocol being used by the user agent. Please see the following link for a complete definition of the various HTTP methods:
Method Definitions
The web server supports the GET, HEAD, POST, PUT, PATCH, and DELETE HTTP methods in web server requests:
| HTTP Method | Description |
| GET | Used to retrieve a resource from the web server. |
| HEAD | Used to retrieve meta-information about a resource on the web server, and is identical to a GET request but does not include the resource in the response. |
| POST | Used to submit content to a resource on the web server. |
| PUT | Used to replace a resource on the web server. |
| PATCH | Used to partially update a resource on the web server. |
| DELETE | Used to delete a resource from the web server. |
URL parameters are specified as part of the URL in the following manner:
<BaseURL>?<Params> <Params> = <Param> [&<Param>] <Param> = <Key>=<Value>
For example, the following URL contains two parameters for X and Y axis values:
https://www.elevatesoft.com/applications/compute?x=100&y=200
After the initial request line is one carriage return/line feed pair (0x0D and 0x0A), followed by the request headers. All request headers use a format of:
<Header Name>: <Header Value>
Please see the following link for a complete definition of all standard HTTP headers:
Header Field Definitions
After the request headers are two carriage return/line feed pairs. If the request does not include any content, as would often be the case with a GET request, then the request will not contain any additional data. If there is included content, then the content will be sent after the two carriage return/line feed pairs. In addition, a Content-Length request header must be specified in the request headers that indicates the size, in bytes, of the content.
For example, suppose that you want to submit the following text content to a resource on the web server using a POST request:
The quick brown fox jumps over the lazy dog
The length of the text is 43 single-byte characters, so the POST request would look like this:
POST /applications/myapp HTTP/1.1 Accept: text/html Accept-Encoding: gzip, deflate Accept-Language: en-us Cache-Control: max-age=0 Connection: keep-alive Host: localhost User-Agent: Mozilla/5.0 Content-Type: text/plain; charset=utf-8 Content-Length: 43 The quick brown fox jumps over the lazy dog
Web Server Request Routing
Incoming web server requests include a URL that indicates the resource for the request. This resource can include path information that, along with the configuration of a small number of pre-defined routes in the web server, determines how the request is routed within the web server.

The web server requests are routed according to the following rules:
- Incoming HEAD or GET requests whose path/resource name matches an existing file present in the configured static content directory are automatically serviced without requiring any authentication or the creation of a new session.
- If the request is not a HEAD or GET request for an existing static content file, then the request is routed based upon the path information in the request. If the initial portion of the path matches any of the pre-defined routes, then the request is routed and handled accordingly. If the request cannot be routed to any of the pre-defined routes, then a 404 Resource Not Found HTTP response code will be returned to the client performing the request.
Please see the Configuring the Web Server topic for more information on configuring the resource names for the web server.
Web Server Responses
The format of responses from a web server are very similar to the format of the requests. A typical HTTP response from a web server looks like this:
HTTP/1.1 200 OK Date: Thu, 17 Aug 2012 01:52:46 GMT Server: Elevate Web Builder 3 Web Server Connection: keep-alive Cache-Control: no-cache Content-Type: text/plain; charset=utf-8 Content-Length: 43 The quick brown fox jumps over the lazy dog
Every HTTP response begins with the version of the HTTP protocol being used by the web server, followed by a numeric response status code and a textual status message. Please see the following link for a complete definition of the various HTTP response status codes:
Status Code and Reason Phrase
Web Server Content Handling
Both web server requests and their responses can include content in many different formats and encodings. Several different HTTP headers are responsible for specifying information about the included content.
Content-Type
The Content-Type header specifies the MIME type of content being included with either the request or response. Some common MIME types are:
| MIME Type | Description |
| text/plain | Plain text |
| text/html | HTML |
| text/xml | XML |
| application/xml | XML |
| application/json | JSON |
| application/javascript | JavaScript |
| application/octet-stream | Binary data |
| application/x-www-form-urlencoded | HTML form values |
| multipart/mixed | Multiple content types combined |
| multipart/form-data | HTML form values and file upload data combined |
| image/bmp | Bitmap raster image |
| image/gif | GIF raster image |
| image/jpeg | JPEG raster image |
| image/png | PNG raster image |
| image/tiff | TIFF raster image |
| image/svg+xml | SVG vector image |
| application/x-zip-compressed | Zip archive |
| application/x-gzip-compressed | GZip archive |
| application/pdf | PDF document |
| audio/aac | AAC audio |
| audio/mp4 | MP4 audio |
| audio/mpeg | MP3 audio |
| audio/ogg | OGG audio |
| audio/wav | WAV audio |
| video/mpeg | MPEG video |
| video/mp4 | MP4 video |
| video/ogg | OGG video |
| video/quicktime | QuickTime video |
| video/x-ms-wmv | Windows Media video |
| video/x-flv | FLV video |
| video/webm | WEBM video |
| application/x-font-truetype | TrueType font |
| application/x-font-opentype | OpenType font |
| application/font-woff | WOFF web font |
| application/font-woff2 | WOFF2 web font |
The Content-Type header can also include character set information that further indicates how the characters included in any textual content are encoded. For example, plain text encoded using the UTF-8 character set would have the following header:
Content-Type: text/plain; charset=utf-8
By default, the web server (along with the IDE) always use the UTF-8 character set for encoding any textual content, and assumes the UTF-8 character encoding for any text that doesn't explicitly include a character set encoding.
Content-Length
The Content-Length header specifies the size of the included content in bytes.
When executing web server requests from a client browser application, the Content-Length header is automatically set by the browser. Please see the Server Request Architecture for more information on how content is handled when executing web server requests in this context.
When returning a response in a server application or native server module, the Content-Length header is automatically set by the web server.
Content-Encoding
The Content-Encoding header specifies any additional encoding of the included content. The web server supports the following content encodings:
| Encoding | Description |
| gzip | Compressed using the GZip format |
| deflate | Compressed using the ZLib format |
The Accept-Encoding header can be included with any request by a user agent to indicate which encodings are supported by the user agent. The web server uses this information to determine which encoding, if any, to use for the content included with a response. By default, the web server will use the gzip or deflate encodings for any response content if the following two conditions are met:
- The response content is textual, meaning that the response Content-Type header is set to one of the following values:
MIME Type Description text/plain Plain text text/html HTML text/xml XML application/xml XML application/json JSON application/javascript JavaScript application/pdf PDF document - The user agent has indicated that it will accept either the gzip or deflate encodings via an Accept-Encoding header.
This web page was last updated on Tuesday, September 16, 2025 at 04:56 PM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
