 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Using the IDE » Introduction |
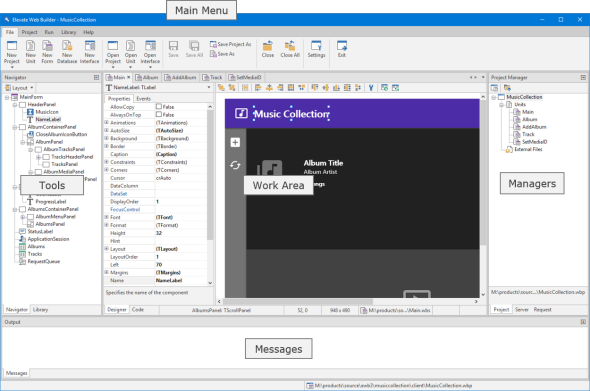
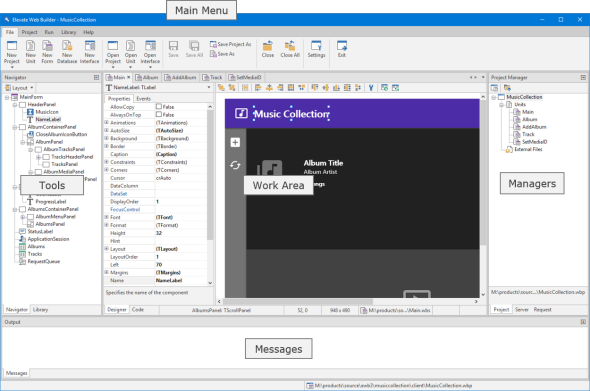
The Elevate Web Builder IDE is comprised of several distinct parts, each with their own specific functionality as it relates to the development process. The various parts of the IDE are illustrated below:

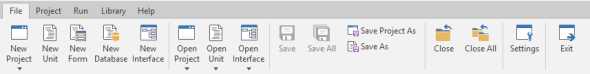
Main Menu

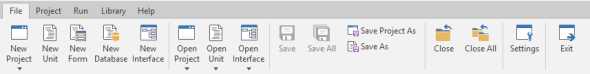
The main menu in the IDE provides options for:


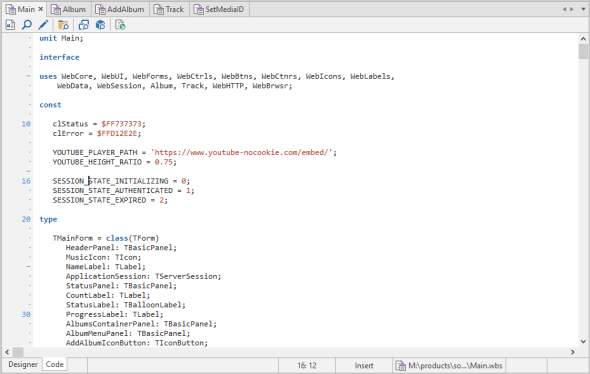
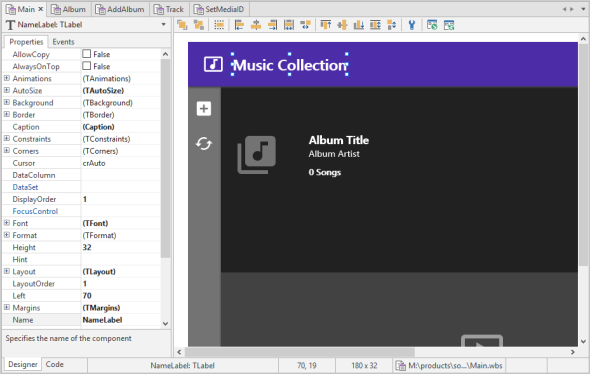
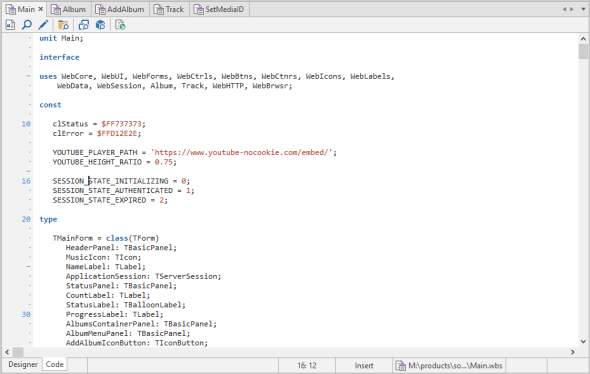
The work area is where all source units and, if applicable, their associated form, database, or request handler are docked when the source units are opened as part of a project or on their own. If a source unit has an associated form, database, or request handler, then both the component inspector and designer surface, as well as the code editor will be accessible. If a source unit does not have an associated form, database, or request handler, then only the code editor will be accessible. You can switch between the component inspector and designer surface and the code editor by using the F12 key or by clicking on the Designer or Code tab in the bottom left corner of the work area.
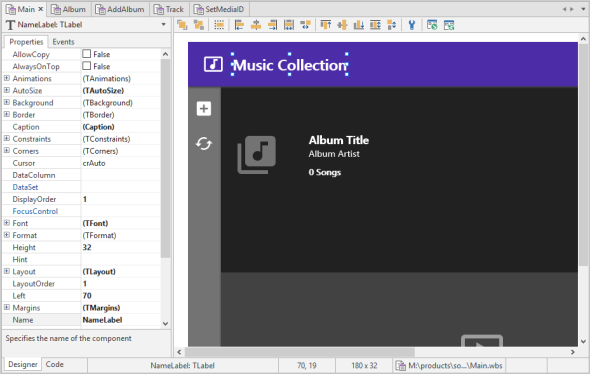
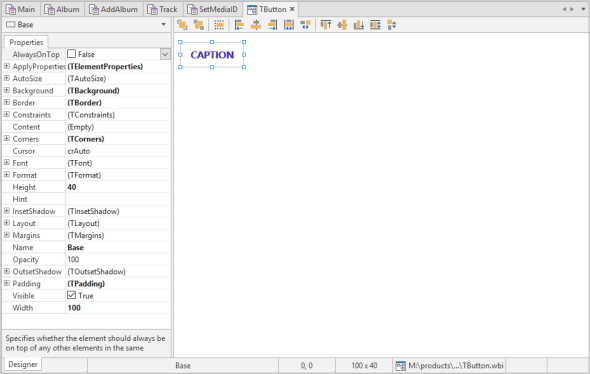
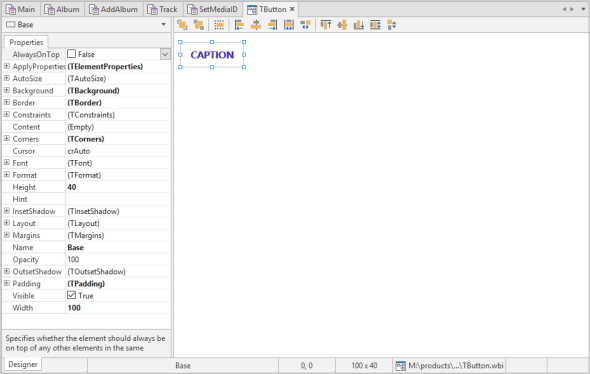
 The component inspector is always visible to the left of the designer surface when a form, database, or request handler source unit is open in the IDE and the designer surface is active.
The component inspector is always visible to the left of the designer surface when a form, database, or request handler source unit is open in the IDE and the designer surface is active.
In addition to source units, the work area is also where control interfaces are docked when they are opened. Control interfaces also use a component inspector and designer surface, but do not have a corresponding code editor. Control interfaces are not associated with a specific project, but open control interfaces are saved with open projects so that they are re-opened whenever the project is re-opened.

Tools
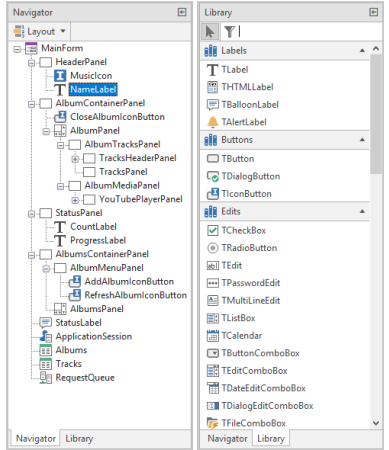
The tools area of the IDE is adaptive and will contain different tools depending upon the active state of the IDE. When a form, database, or request handler source unit is open and selected in the IDE and the designer surface is active, the tools area will contain two tools, the component navigator and the component library.

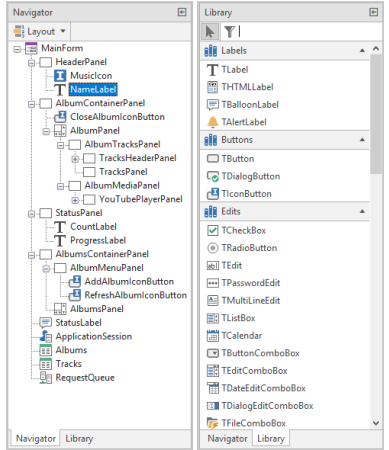
The component navigator allows you to select a component to work with, rename components, and change the layout or tab order of components. The component library allows you to search for and select a component to add to the designer surface for the active form, database, or request handler.
 There is both a client and server component library, so the components available in the component library will depend upon whether the open project is a client application project or a server application project.
There is both a client and server component library, so the components available in the component library will depend upon whether the open project is a client application project or a server application project.
When any source unit is open and selected in the IDE and the code editor is active, the tools area will be empty if the open project is a client application project, or will contain the source breakpoints if the open project is a server application project. The source breakpoints allow you to add and remove breakpoints in source units, as well as navigate to a given breakpoint.

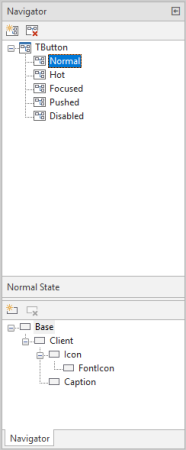
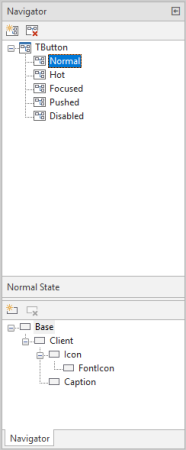
When a control interface is open and selected in the IDE, the tools area will contain the control interface state and element navigators.

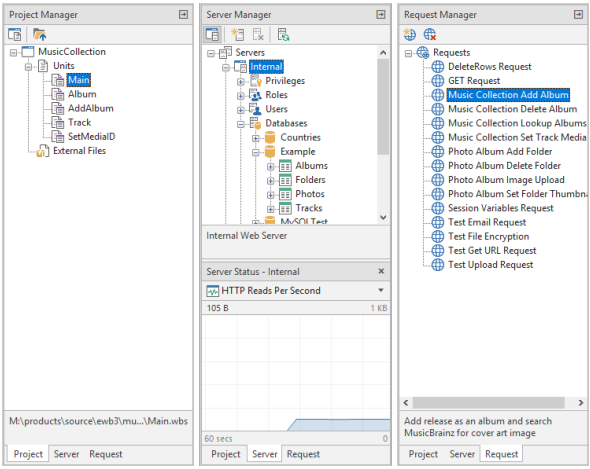
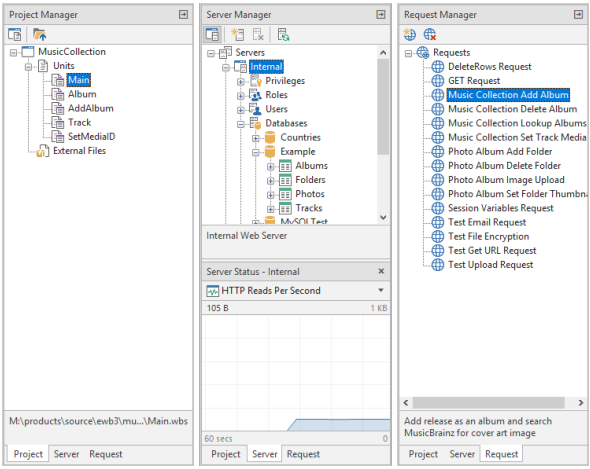
Managers

The managers area of the IDE always contains the project manager, the server manager, and the request manager. The project manager allows you to view the project source and add/remove both source units and external files to/from a project. You can also navigate to the containing folder for the project or any source units or external files. The server manager allows to connect to and remotely manage any Elevate Web Builder Web Server, including the Internal web server that is built into the IDE. The request manager allows you to add and remove web server requests that are used to execute and debug server applications in the IDE.
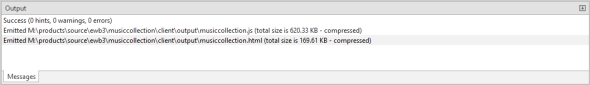
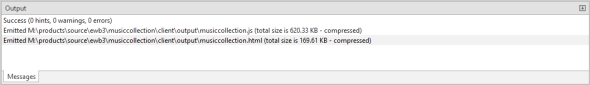
Messages

The messages area of the IDE is where all messages that are emitted from the IDE during the building, deployment, and debugging of applications are shown. In addition, the Internal web server in the IDE can emit additional messages such as debug output from client applications and and log output from web server migrations and file uploads and downloads.

Main Menu

The main menu in the IDE provides options for:
- Creating new visual and non-visual client application projects and server application projects
- Creating new forms, databases, request handlers, and source units in a project
- Creating new control interfaces and modifying existing control interfaces
- Adding existing forms, databases, request handlers, and source units to an existing project
- Opening projects and source units
- Saving and closing projects and source units
- Viewing and editing IDE settings
- Viewing and editing project options
- Building and deploying projects
- Running and debugging projects
- Adding components to, removing components from, and rebuilding the component library
- Viewing and editing the icon library
- Generating interface units for native external modules (used with server applications)
- Accessing help and installing the example applications


The work area is where all source units and, if applicable, their associated form, database, or request handler are docked when the source units are opened as part of a project or on their own. If a source unit has an associated form, database, or request handler, then both the component inspector and designer surface, as well as the code editor will be accessible. If a source unit does not have an associated form, database, or request handler, then only the code editor will be accessible. You can switch between the component inspector and designer surface and the code editor by using the F12 key or by clicking on the Designer or Code tab in the bottom left corner of the work area.
In addition to source units, the work area is also where control interfaces are docked when they are opened. Control interfaces also use a component inspector and designer surface, but do not have a corresponding code editor. Control interfaces are not associated with a specific project, but open control interfaces are saved with open projects so that they are re-opened whenever the project is re-opened.

Tools
The tools area of the IDE is adaptive and will contain different tools depending upon the active state of the IDE. When a form, database, or request handler source unit is open and selected in the IDE and the designer surface is active, the tools area will contain two tools, the component navigator and the component library.

The component navigator allows you to select a component to work with, rename components, and change the layout or tab order of components. The component library allows you to search for and select a component to add to the designer surface for the active form, database, or request handler.
When any source unit is open and selected in the IDE and the code editor is active, the tools area will be empty if the open project is a client application project, or will contain the source breakpoints if the open project is a server application project. The source breakpoints allow you to add and remove breakpoints in source units, as well as navigate to a given breakpoint.

When a control interface is open and selected in the IDE, the tools area will contain the control interface state and element navigators.

Managers

The managers area of the IDE always contains the project manager, the server manager, and the request manager. The project manager allows you to view the project source and add/remove both source units and external files to/from a project. You can also navigate to the containing folder for the project or any source units or external files. The server manager allows to connect to and remotely manage any Elevate Web Builder Web Server, including the Internal web server that is built into the IDE. The request manager allows you to add and remove web server requests that are used to execute and debug server applications in the IDE.
Messages

The messages area of the IDE is where all messages that are emitted from the IDE during the building, deployment, and debugging of applications are shown. In addition, the Internal web server in the IDE can emit additional messages such as debug output from client applications and and log output from web server migrations and file uploads and downloads.
This web page was last updated on Tuesday, September 16, 2025 at 04:56 PM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
