 | Products |
| Home » Technical Support » Elevate Web Builder Technical Support » Product Manuals » Elevate Web Builder 3 Manual » Getting Started » Visual Client Applications |
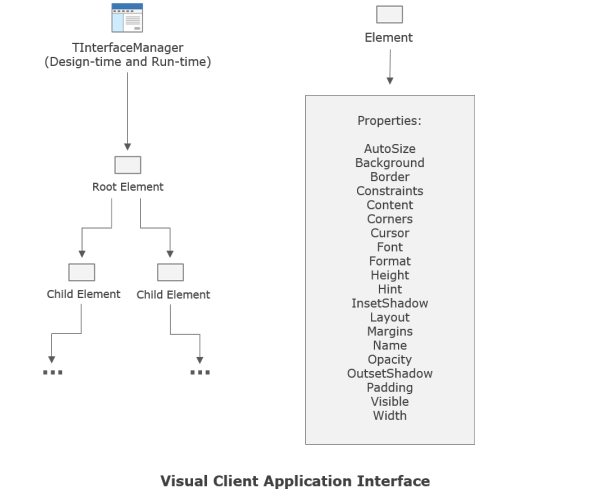
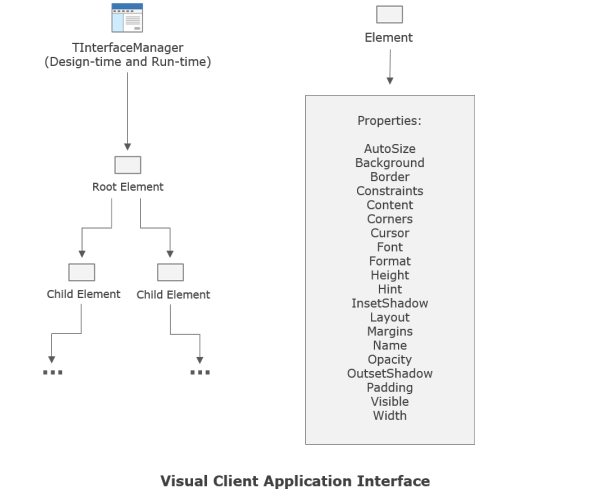
The interface of an Elevate Web Builder visual client application has the following structure:

A visual client application uses a global instance of the TInterfaceManager class called InterfaceManager to manage all aspects of the user interface. The TInterfaceManager class and all related classes, types, and functions/procedures are declared in the WebUI unit included with the standard component library. All interface elements are represented by instances of the TElement class (or a descendant class).
At design-time, the root element managed by the interface manager represents the base element for the active form instance in the form designer. At run-time, the root element is the base element for the global instance of the application surface. The application surface wraps the body element in the browser tree of elements, and is the ancestor container for all controls at run-time.
 At run-time, all elements are wrappers around browser elements. Except for the body element, these browser elements are owned by the TElement class instances of the corresponding interface elements.
At run-time, all elements are wrappers around browser elements. Except for the body element, these browser elements are owned by the TElement class instances of the corresponding interface elements.
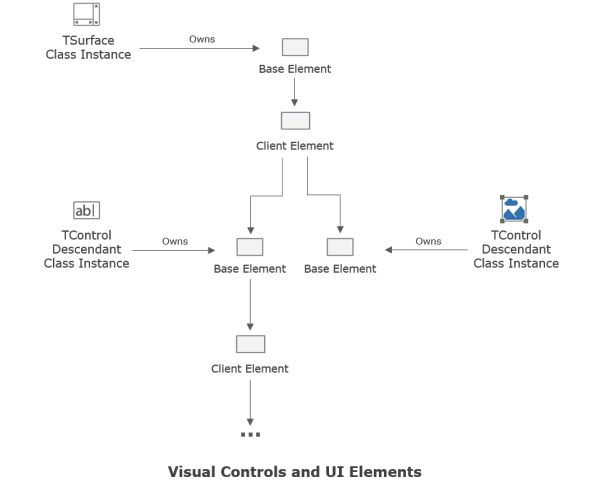
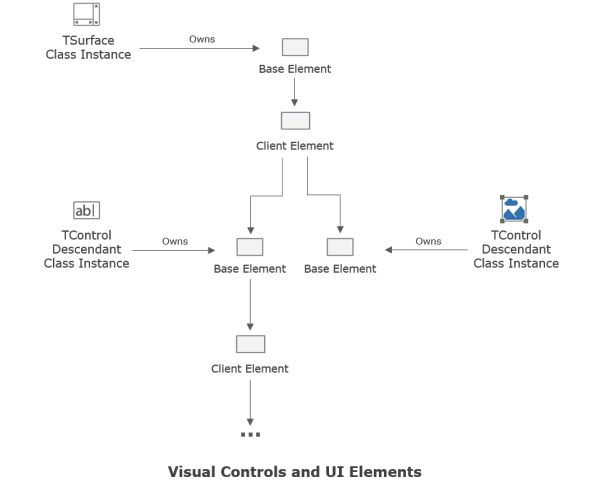
Controls and Interface Elements
In Elevate Web Builder, controls are simply wrappers around a base element that is the container for all elements that are created and owned by the control itself, or assigned as child elements:

Many controls never use more than the base element, while others such as grid controls require many elements in order to provide the necessary functionality in the control.
Controls create both their base element and any other owned elements by calling the TInterfaceManager CreateElement method. Controls, and the elements that they own or parent, can be moved to different parts of the user interface tree of elements by modifying the TControl Parent property.
Because controls are simply wrappers around interface elements, it is up to the control class to determine what aspects of the owned element(s) is/are exposed at design-time and at run-time via properties. For example, a container control may wish to expose the background property of the base element so that the developer can modify the background of the control.
Core Application Components
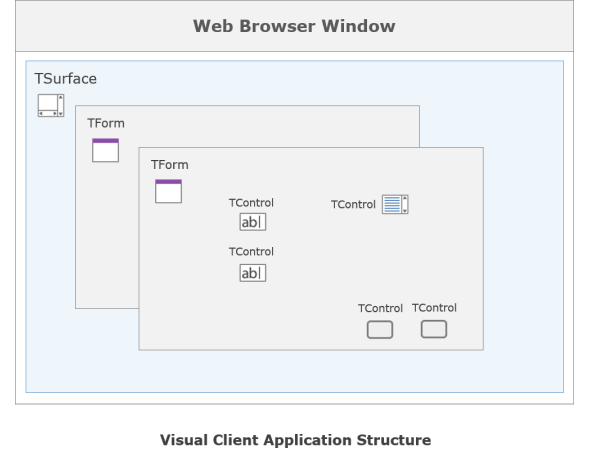
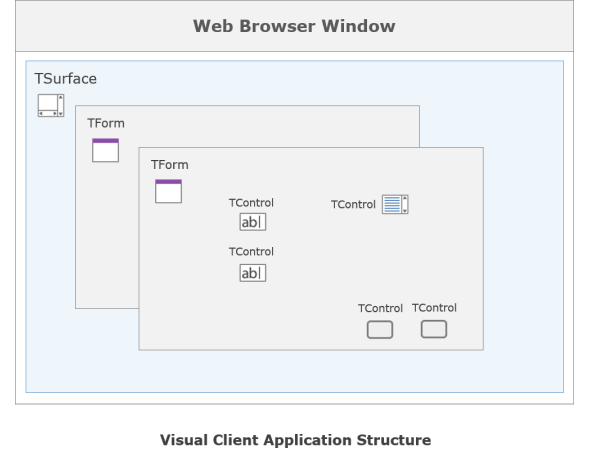
A visual client application has the following structure in the web browser:

The visual application functionality contains several core components, all residing in the WebForms and WebCtrls units in the standard component library.
TControl
The TControl component is the base class for all controls and forms. It contains all core functionality for control iteration, dimension and layout management, and display control. You can find the TControl component in the WebCtrls unit.
TApplication
An instance of the TApplication component is automatically created when the WebForms unit is initialized, and is available as the global Application variable (also in the WebForms unit). The TApplication component allows the developer to manage the browser surface via the Surface property, as well as various aspects of the application such as the application title and the properties of the browser viewport.
TSurface
An instance of the TSurface component is automatically created by, and as part of, the global TApplication instance and, as noted above, is available via the TApplication Surface property. You can access the active form via the ActiveForm property.
TForm
The TForm component encapsulates a form in a visual client application. Forms are the container controls in which all other visual controls reside. Forms can be designated as auto-create designer instances in a project and the IDE will automatically add the appropriate code to the program source of the project for creating the forms at application startup. Please see the Modifying Project Options topic for more information on designating forms as auto-create designer instances. The TForm class can be found in the WebForms unit.
TDialog
The TDialog component encapsulates a dialog in a visual client application. Dialogs differ from normal forms in that they contain additional interface elements such as a caption bar and a close button. Also, dialogs are normally shown modally using the TFormControl ShowModal method, although this is not a requirement. The TDialog class can also be found in the WebForms unit.
TFrame
The TFrame component encapsulates a frame in a visual client application. Frames differ from normal forms in that they do not have any scrolling functionality and can be auto-sized (height, width, or both). Frames are, therefore, lightweight and more useful in situations where you wish to embed many instances of a given frame in a parent container control, as is the case with the Music Collection and Photo Album example visual client applications that ship with Elevate Web Builder. The TFrame class can also be found in the WebForms unit.

A visual client application uses a global instance of the TInterfaceManager class called InterfaceManager to manage all aspects of the user interface. The TInterfaceManager class and all related classes, types, and functions/procedures are declared in the WebUI unit included with the standard component library. All interface elements are represented by instances of the TElement class (or a descendant class).
At design-time, the root element managed by the interface manager represents the base element for the active form instance in the form designer. At run-time, the root element is the base element for the global instance of the application surface. The application surface wraps the body element in the browser tree of elements, and is the ancestor container for all controls at run-time.
Controls and Interface Elements
In Elevate Web Builder, controls are simply wrappers around a base element that is the container for all elements that are created and owned by the control itself, or assigned as child elements:

Many controls never use more than the base element, while others such as grid controls require many elements in order to provide the necessary functionality in the control.
Controls create both their base element and any other owned elements by calling the TInterfaceManager CreateElement method. Controls, and the elements that they own or parent, can be moved to different parts of the user interface tree of elements by modifying the TControl Parent property.
Because controls are simply wrappers around interface elements, it is up to the control class to determine what aspects of the owned element(s) is/are exposed at design-time and at run-time via properties. For example, a container control may wish to expose the background property of the base element so that the developer can modify the background of the control.
Core Application Components
A visual client application has the following structure in the web browser:

The visual application functionality contains several core components, all residing in the WebForms and WebCtrls units in the standard component library.
TControl
The TControl component is the base class for all controls and forms. It contains all core functionality for control iteration, dimension and layout management, and display control. You can find the TControl component in the WebCtrls unit.
TApplication
An instance of the TApplication component is automatically created when the WebForms unit is initialized, and is available as the global Application variable (also in the WebForms unit). The TApplication component allows the developer to manage the browser surface via the Surface property, as well as various aspects of the application such as the application title and the properties of the browser viewport.
TSurface
An instance of the TSurface component is automatically created by, and as part of, the global TApplication instance and, as noted above, is available via the TApplication Surface property. You can access the active form via the ActiveForm property.
TForm
The TForm component encapsulates a form in a visual client application. Forms are the container controls in which all other visual controls reside. Forms can be designated as auto-create designer instances in a project and the IDE will automatically add the appropriate code to the program source of the project for creating the forms at application startup. Please see the Modifying Project Options topic for more information on designating forms as auto-create designer instances. The TForm class can be found in the WebForms unit.
TDialog
The TDialog component encapsulates a dialog in a visual client application. Dialogs differ from normal forms in that they contain additional interface elements such as a caption bar and a close button. Also, dialogs are normally shown modally using the TFormControl ShowModal method, although this is not a requirement. The TDialog class can also be found in the WebForms unit.
TFrame
The TFrame component encapsulates a frame in a visual client application. Frames differ from normal forms in that they do not have any scrolling functionality and can be auto-sized (height, width, or both). Frames are, therefore, lightweight and more useful in situations where you wish to embed many instances of a given frame in a parent container control, as is the case with the Music Collection and Photo Album example visual client applications that ship with Elevate Web Builder. The TFrame class can also be found in the WebForms unit.
This web page was last updated on Friday, January 31, 2025 at 08:42 AM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |
